Az oldal sebességét azért fontos mérni, mert hatással lehet arra, hogy a felhasználók hogyan használják a weboldalt és hogyan vesznek részt benne. Egy lassan betöltődő oldal magasabb visszafordulási arányhoz, alacsonyabb konverzióhoz és alacsonyabb ügyfél-elégedettséghez vezethet, míg egy gyorsan betöltő oldal javíthatja a felhasználói élményt és növelheti az elkötelezettséget.
Az oldal sebessége szintén hatással van a SEO-ra, mivel ez egy megerősített Google rangsorolási tényező. A gyorsan betöltődő és nagyszerű felhasználói élményt (UX) nyújtó webhelyek nagyobb valószínűséggel lesznek népszerűek a látogatók körében, és így jobban megjelennek a Google keresési eredményeiben.
Időt takaríthat meg, ha a Page Speed checker segítségével nagyszámú URL-hez ömlesztve méri az oldal sebességét és a Core Web Vitals értékeit.
Hogyan ellenőrizheti a weboldal sebességét ömlesztve
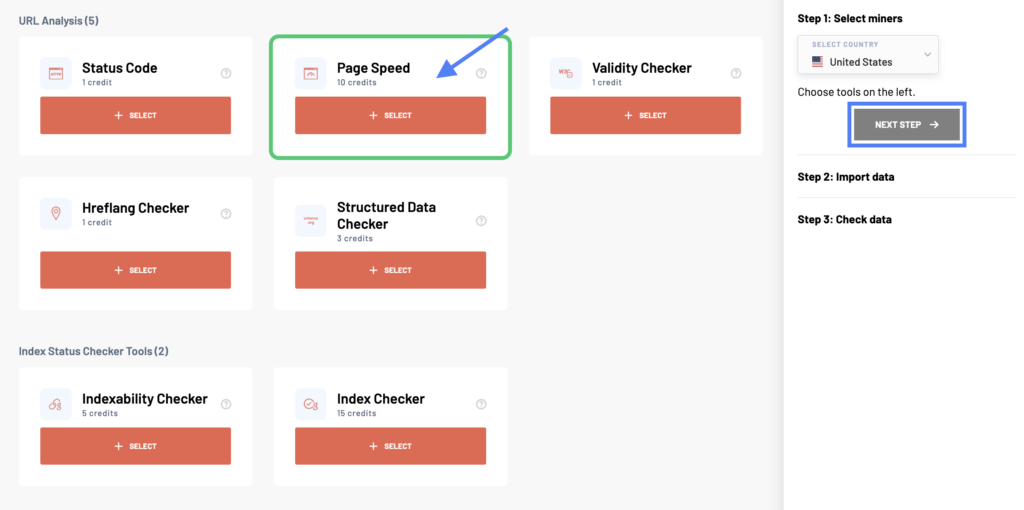
Kezdje a report létrehozása gombra kattintva, és válassza ki az országot, amelyre vonatkozóan adatokat szeretne. Ezután válassza a Page Speed miner lehetőséget. A beállítások között azt is kiválaszthatja, hogy az oldal sebességét mobilon vagy asztali számítógépen ellenőrizze.
- Asztali számítógép: A Marketing Miner a lánctalpas program asztali verzióját használva a Google Pagespeed Insights eszközéből fog adatokat nyerni. A report szereplő összes adat asztali kimenetre vonatkozik, ráadásul nem teszteli, hogy az oldal mobilbarát-e.
- Mobil: A fenti teszttel ellentétben a Google Pagespeed Insights a lánctalpas program mobil verzióját használja. A Marketing Miner azt is teszteli, hogy az elemzett oldalakat mobileszközökre optimalizálták-e.

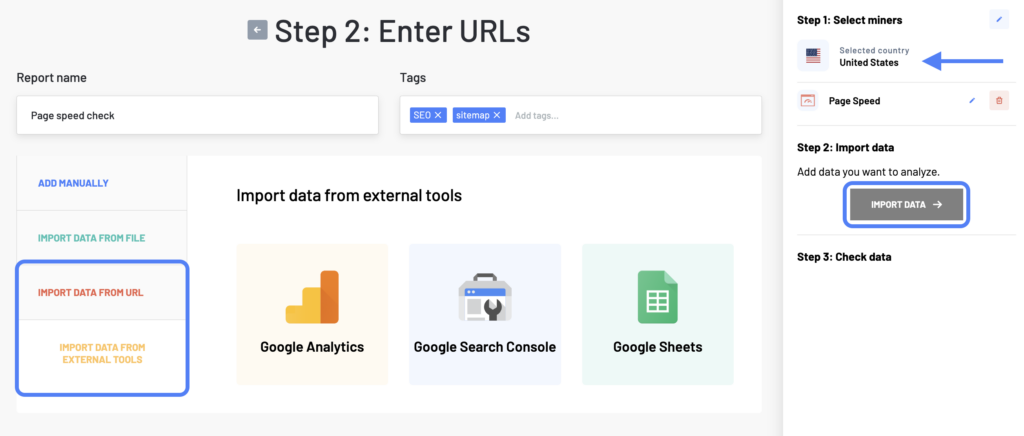
Az eszköz kiválasztása után kattintson a Következő lépés gombra a folytatáshoz. Nevezze el a report, és adja hozzá az ellenőrizni kívánt URL-címek listáját. A listát kézzel is megadhatja, feltölthet egy fájlt vagy oldaltérképet, vagy importálhatja az adatokat a Google Analyticsből, a Google Search Console-ból vagy a Google Sheetsből.
Ha gyorsan szeretné tesztelni az összes URL-címet a webhelytérképéből, javasoljuk, hogy kattintson az Adatok importálása URL-címről fülre, és adja hozzá a webhelytérkép URL-címét. Ez automatikusan betölti az összes URL-címet a fájlból. Alternatívaként csatlakozhat a Google Analytics/Search Console fiókjához, hogy csak bizonyos céloldalakat tesztelhessen.

A report elkészülte után e-mailben megkapja az elemzett adatokat.
report példa
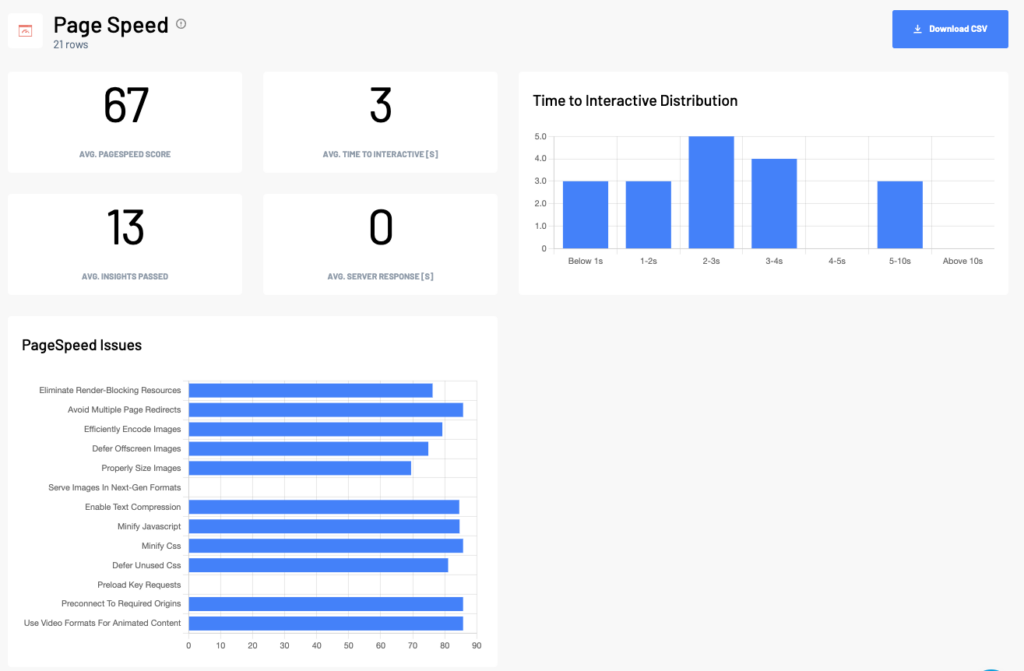
Az átlagos PageSpeed pontszám vagy az eszköz által észlelt problémák gyors megtekintéséhez navigálhat a Vizualizációk fülre, miután megnyitotta a report.

Az Adatok áttekintése lapon ezután megtekintheti a részletes oldalsebesség-statisztikákat, a Core Web Vital mérőszámokat és a talált hibákat.
Oldalsebesség oszlopok
Oldalsebesség report
- Bemenet: Elemzett URL.
- PageSpeed Score: PageSpeed Insights szerint.
- A betekintés átment: A teljesített ajánlások száma a Google Pagespeed Insights szerint.
- Mobilbarát: Meghatározza (csak a mobilverzió feltérképezésekor), hogy az oldal mobileszközökre optimalizált-e.
- Sebesség index: A sebességindex pontszáma azt elemzi, hogy az URL-tartalom milyen gyorsan töltődik be. Minél alacsonyabb a pontszám, annál jobb/gyorsabb (részletes metrikus leírás).
- Interaktív idő / s: Az URL interaktívvá válásáig eltelt időt méri (a mérőszám részletes leírása).
- Szerver válasz / s: A szerver válaszideje.
- Első értelmes festmény / s: Az az idő, amíg a felhasználó észreveszi, hogy az oldal elsődleges tartalma betöltődött (részletes metrikus leírás).
- Első tartalmas festék / s: Az FCP azt méri, hogy mennyi időbe telik a böngészőnek, hogy megjelenítse az első DOM-tartalmat, miután a felhasználó az oldaladra navigál (részletes metrikus leírás).
- Első bemeneti késleltetés (CrUX) / s: FIP a Chrome User Experience adatbázisából. Összefoglaló arról, hogy az adott URL felhasználóinak átlagosan milyen FIP-je van.
- Első tartalmas festék (CrUX) / s: FCP a Chrome felhasználói élmény adatbázisának egyik mérőszáma. Összefoglaló arról, hogy az adott URL-hez tartozó FCP-felhasználók átlagosan milyen FCP-vel rendelkeznek.
Oldalsebesség problémák
- [Server response times are low (TTFB)](https://developers.google.com/web/tools/lighthouse/audits/ttfb)
- [Eliminate Render-Blocking Resources](https://developers.google.com/web/tools/lighthouse/audits/blocking-resources)
- [Avoid Multiple Page Redirects](https://developers.google.com/web/tools/lighthouse/audits/redirects)
- [Efficiently Encode Images](https://developers.google.com/web/tools/lighthouse/audits/optimize-images)
- [Defer Offscreen Images](https://developers.google.com/web/tools/lighthouse/audits/offscreen-images)
- [Properly Size Images](https://developers.google.com/web/tools/lighthouse/audits/oversized-images)
- [Serve Images In Next-Gen Formats](https://developers.google.com/web/tools/lighthouse/audits/webp)
- [Enable Text Compression](https://developers.google.com/web/tools/lighthouse/audits/text-compression)
- [Minify Javascript](https://developers.google.com/web/tools/lighthouse/audits/bootup)
- [Minify Css](https://developers.google.com/web/tools/lighthouse/audits/minify-css)
- [Defer Unused Css](https://developers.google.com/web/tools/lighthouse/audits/unused-css)
- [Preload Key Requests](https://developers.google.com/web/tools/lighthouse/audits/preload)
- [Preconnect To Required Origins](https://developers.google.com/web/tools/lighthouse/audits/preload)
- [Use Video Formats For Animated Content](https://developers.google.com/web/tools/lighthouse/audits/optimize-images)
Jelentési adatok
Elsősorban arra összpontosítson, hogy mennyi ideig tart az oldal betöltése és a válaszadás. Minél alacsonyabb a szám, annál jobb az Ön számára.
- A zöld szín azt jelzi, hogy az oldal betöltési ideje kevesebb, mint 1,1 másodperc, ami nagyszerű eredmény.
- A sárga szín az 1,1 és 2,5 másodperc közötti időt jelzi, ami rosszabb, de még mindig nem kritikus.
- Ha piros színt lát, akkor a lehető leghamarabb orvosolnia kell a problémát, mert ez azt jelenti, hogy a betöltési idő több mint 2,5 másodperc, ami elég nagy problémát jelez a webhelye számára.
Ha eltéved a kimeneti report, ne aggódjon. A legtöbb információ fejlesztőknek szól, nem marketingeseknek. Marketingesként átfogó értékelést kell készítenie az oldal betöltési sebességének állapotáról, és ha az eredmények nem túl kényelmesek, továbbítania kell egy report a fejlesztési részlegnek.
