Rychlost načtení stránek se postupně stává jedním ze základních stavebních kamenů použitelného webu. Uživatelé se stávají náročnější a web již dlouhou dobu směřuje od komplexity k rychlosti a jednoduchosti. Nejen proto je dobré kontrolovat rychlost načtení svého webu, optimalizovat ji a identifikovat slabá místa.
Rychlost načtení stránky má vliv i na SEO. Pokud se stránka nenačte dostatečně rychle, uživatel ji opustí a vrátí se na výsledky vyhledávání, což může mít negativní vliv na vaše pozice.
Využití v praxi
Miner Rychlost načtení využijete především při hromadné kontrole rychlosti načtení URL adres webu, díky čemuž dokážete snadněji a rychleji identifikovat slabá místa.
Vložení vstupních dat
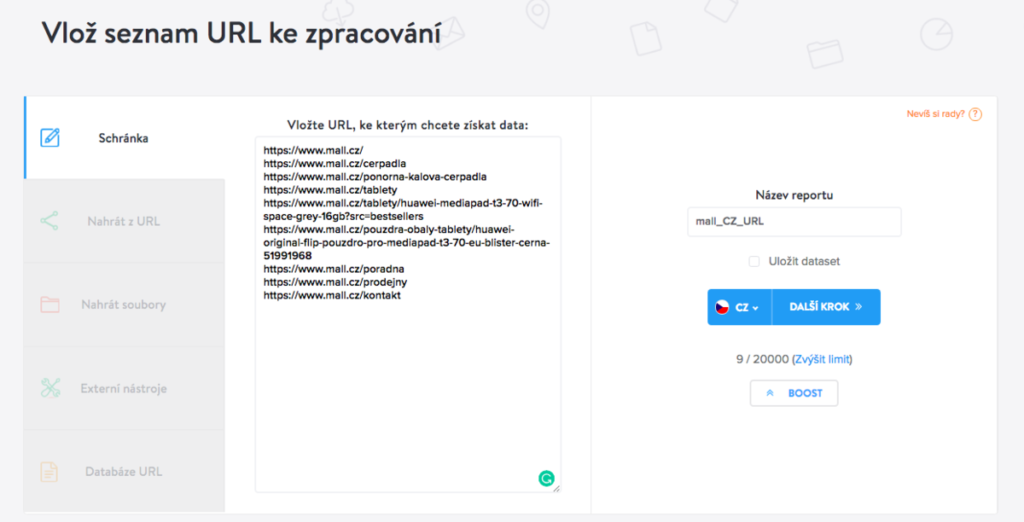
Začněte tím, že na úvodní stránce kliknete na Vytvořit report a na vstupu zadáte URL. Následně na vstup napíšete nebo zkopírujete seznam URL, u kterých potřebujete zkontrolovat rychlost načtení stránky.

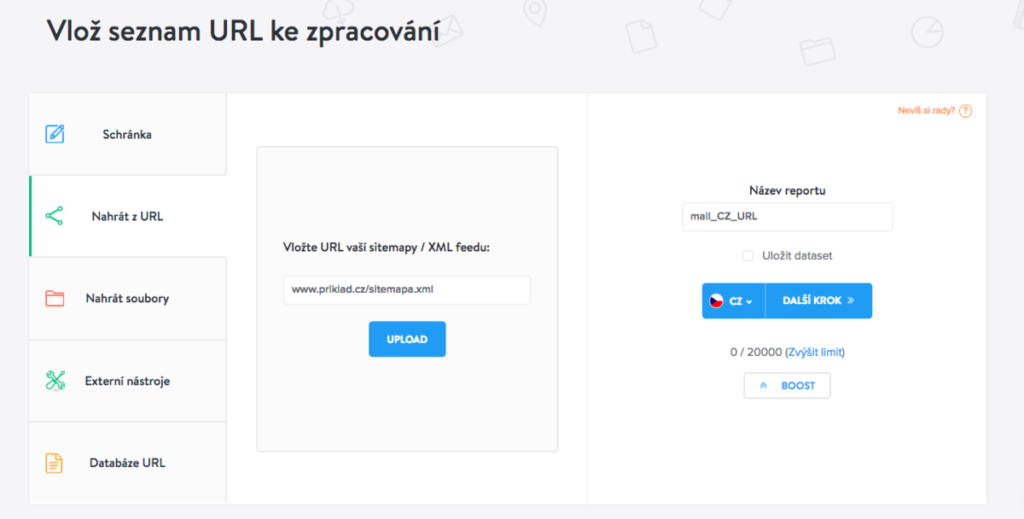
Pokud potřebujete analyzovat všechny stránky na webu a máte k dispozici sitemapu, můžete do nástroje vložit její odkaz. To uděláte tak, že se v levé části vstupního boxu prokliknete na sekci Nahrát z URL.

Aby byl váš report jednoduše identifikovatelný, je dobré ho pojmenovat. Stačí kliknout na pole Název reportu.
Následně stačí kliknutím na vlajku vybrat zemi, pro kterou chcete získat data. Po kliknutí na Další krok se dostáváte na volbu Mineru.
Volba Mineru
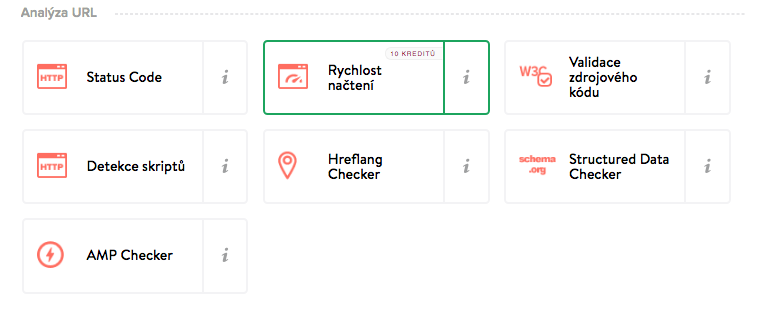
V sekci Analýza URL klikněte na Miner Rychlost načtení.

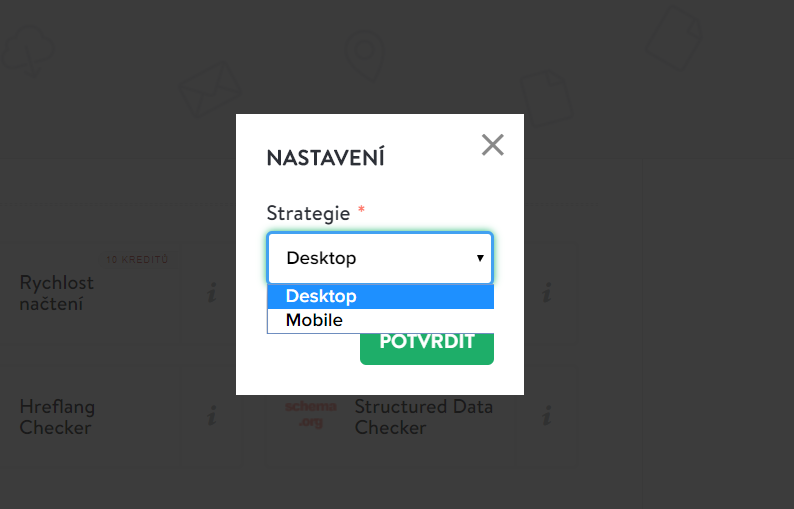
Po kliknutí si můžete zvolit, z jakého zařízení chcete rychlost načtení měřit:

Vysvětlivky k jednotlivým nastavením ve zkratce:
- Desktop: V tomto případě bude Marketing Miner čerpat data z Google nástroje Pagespeed Insights pomocí desktop verze jejich crawlera. Všechna data v reportu se tak budou týkat výstupu pro desktop včetně toho, že nebude zkontrolováno, zde je stránka mobile-friendly.
- Mobile: Oproti výše uvedenému postupu v tomto případě použije nástroj Google Pagespeed Insights mobilní verzi crawlera. Bude zároveň kontrolovat, zda jsou vložené stránky optimalizované pro zobrazení na mobilních zařízeních.
Zvolte si možnosti, které vás zajímají, a klikněte na Potvrdit. Následně pokračujte kliknutím na tlačítko Získat data.
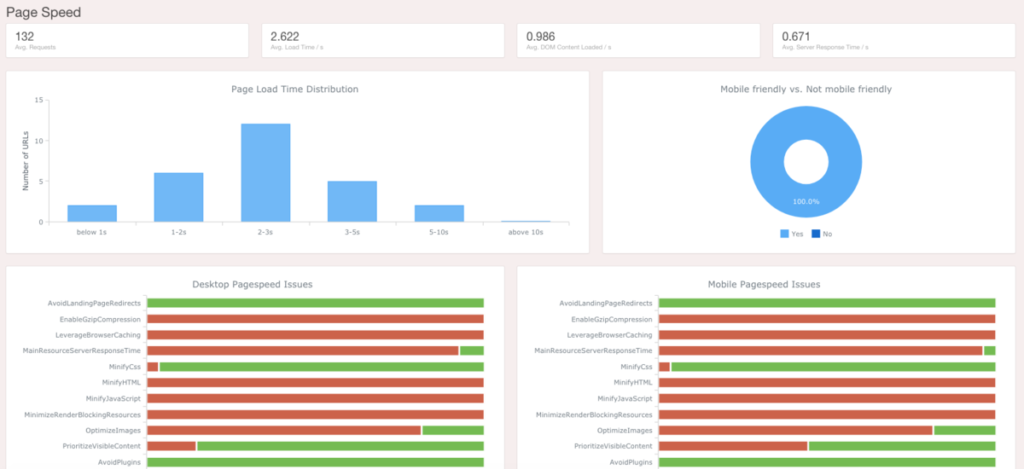
Ukázka výstupu
Výsledný report obsahuje mimo jiné přehledné grafy a průměrné hodnoty, díky kterým si můžete udělat obecný obrázek o rychlosti načtení a použitelnosti stránky.

Report je zároveň rozdělen mezi dvě záložky. V první naleznete detailní informace ohledně rychlosti načtení stránek. V druhé zase přehled splněných a nesplněných doporučení, které Google pro rychlost načtení webových stránek uvádí.

Popis sloupců
Statistics
- Input: URL, kterou jste zadali na vstupu.
- PageSpeed Score: PageSpeed Score podle PageSpeed Insights.
- Insights passed: Počet splněných doporučení podle Google Pagespeed Insights.
- Mobile friendly: Detekce, zda je stránka optimalizovaná pro mobilní zařízení (pouze při zpracování mobilní verze tohoto mineru).
- Speed Index: Speed index score analyzuje, jak rychle se načetl obsah URL. Čím nižší score, tím lepší/rychlejší (detailní popis metriky).
- Time to Interactive / s: Metrika, měřící čas do doby, než je URL interaktivní (detailní popis metriky).
- Server Response / s: Doba odezvy serveru.
- First Meaningful Paint / s: FMP měří dobu, od které si může uživatel připadat, že se mu načetl primární obsah stránky (detailní popis metriky).
- First Contentful Paint / s: FCP měří čas od navigace na stránky po dobu, prohlížeč vyrenderuje první bit DOM (detailní popis metriky).
- First CPU Idle / s: FCPU měří čas, odkdy je stránka alespoň minimálně interaktivní (detailní popis metriky).
- Estimated Input Latency / s: Doba, než začne URL jakkoli odpovídat (zpracovávat se) uživateli (detailní popis metriky).
- First input delay (CrUX) / s: FIP přebrané z Chrome User Experience databáze. Tedy souhrnná informace o tom, jaké FIP mají v průměru uživatelé dané URL.
- First contentful paint (CrUX) / s: FCP přebrané z Chrome User Experience databáze. Tedy souhrnná informace o tom, jaké FCP mají v průměru uživatelé dané URL.
Insights
[Server response times are low (TTFB)](https://developers.google.com/web/tools/lighthouse/audits/ttfb)
[Eliminate Render-Blocking Resources](https://developers.google.com/web/tools/lighthouse/audits/blocking-resources)
[Avoid Multiple Page Redirects](https://developers.google.com/web/tools/lighthouse/audits/redirects)
[Efficiently Encode Images](https://developers.google.com/web/tools/lighthouse/audits/optimize-images)
[Defer Offscreen Images](https://developers.google.com/web/tools/lighthouse/audits/offscreen-images)
[Properly Size Images](https://developers.google.com/web/tools/lighthouse/audits/oversized-images)
[Serve Images In Next-Gen Formats](https://developers.google.com/web/tools/lighthouse/audits/webp)
[Enable Text Compression](https://developers.google.com/web/tools/lighthouse/audits/text-compression)
[Minify Javascript](https://developers.google.com/web/tools/lighthouse/audits/bootup)
[Minify Css](https://developers.google.com/web/tools/lighthouse/audits/minify-css)
[Defer Unused Css](https://developers.google.com/web/tools/lighthouse/audits/unused-css)
[Preload Key Requests](https://developers.google.com/web/tools/lighthouse/audits/preload)
[Preconnect To Required Origins](https://developers.google.com/web/tools/lighthouse/audits/preload)
[Use Video Formats For Animated Content](https://developers.google.com/web/tools/lighthouse/audits/optimize-images)
Analýza výstupu
Zaměřte se především na dobu načtení stránky a její odezvu. Čím nižší číslo, tím lépe pro vás.
Zelená barva označuje dobu načtení stránky do 1,1 sekundy, což je super výsledek.
Žlutá barva označuje dobu mezi 1,1 až 2,5 sekundy, což je už horší, ale stále to není kritické.
V případě červené barvy byste měli začít problém řešit, protože jde o dobu načtení nad 2,5 sekundy, což už značí docela velký problém.
Pokud se neumíte ve výsledném reportu dobře zorientovat, není to vaše chyba. Většina těchto čísel totiž patří vývojářům a ne marketérům. Na marketérech stojí především celkové zhodnocení stavu rychlosti načtení stránek a v případě nepříznivých výsledků je třeba přeposlat report na oddělení vývoje.
