Szybkość strony jest ważna, ponieważ może wpływać na to, jak użytkownicy doświadczają i angażują się na stronie. Wolno ładująca się strona może prowadzić do wyższego współczynnika odrzuceń, niższych konwersji i zmniejszonego zadowolenia klientów, podczas gdy szybko ładująca się strona może poprawić doświadczenie użytkownika i zwiększyć zaangażowanie.
Szybkość strony wpływa również na SEO, ponieważ jest potwierdzonym czynnikiem rankingowym Google. Strona, która szybko się ładuje i oferuje świetne doświadczenie użytkownika (UX), ma większe szanse na popularność wśród odwiedzających, a tym samym na lepszą widoczność w wynikach wyszukiwania Google.
Zaoszczędź czas, używając naszego narzędzia do sprawdzania szybkości strony, aby zmierzyć szybkość strony i Core Web Vitals dla dużej liczby adresów URL w sposób hurtowy.
Jak masowo sprawdzić prędkość witryny
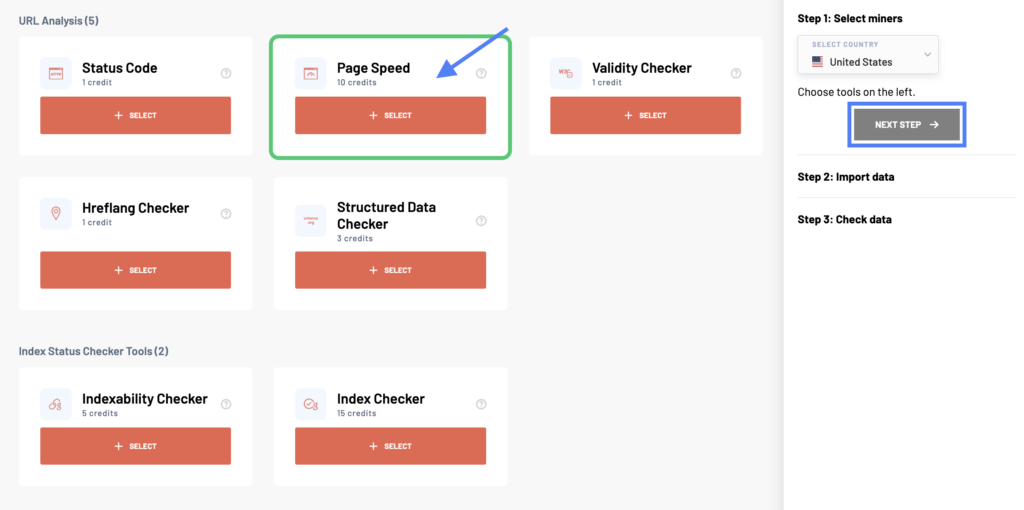
Zacznij od kliknięcia przycisku Create report i wybrania kraju, dla którego chcesz uzyskać dane. Następnie wybierz opcję Page Speed miner. W ustawieniach możesz też wybrać, czy sprawdzać szybkość strony dla urządzeń mobilnych czy desktopowych.
- Desktop: Korzystając z desktopowej wersji swojego crawlera, Marketing Miner wyciągnie dane z narzędzia Google Pagespeed Insights. Wszystkie dane w raporcie będą odnosiły się do wyników desktopowych, a co więcej, nie przetestuje on, czy strona jest przyjazna dla urządzeń mobilnych.
- Mobile: W przeciwieństwie do powyższego testu, Google Pagespeed Insights wykorzystuje mobilną wersję crawlera. Marketing Miner sprawdzi również, czy analizowane strony są zoptymalizowane pod kątem urządzeń mobilnych.

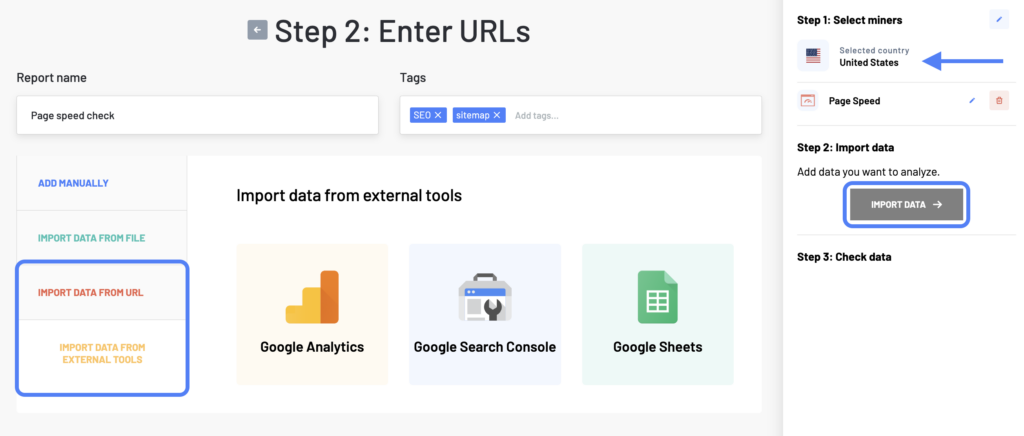
Po wybraniu narzędzia kliknij na Next Step, aby kontynuować. Nazwij swój raport i dodaj listę adresów URL, które chcesz sprawdzić. Możesz wprowadzić listę ręcznie, przesłać plik lub sitemapę, albo zaimportować dane z Google Analytics, Google Search Console lub Google Sheets.
Jeśli chcesz szybko przetestować wszystkie adresy URL ze swojej sitemapy, zalecamy kliknięcie zakładki Importuj dane z URL, aby dodać adres URL sitemapy. Spowoduje to automatyczne załadowanie wszystkich adresów URL z pliku. Alternatywnie możesz połączyć się z kontem Google Analytics/Search Console, aby przetestować tylko konkretne strony docelowe.

Po wygenerowaniu raportu otrzymasz e-mailem analizowane dane.
Przykład raportu prędkości strony
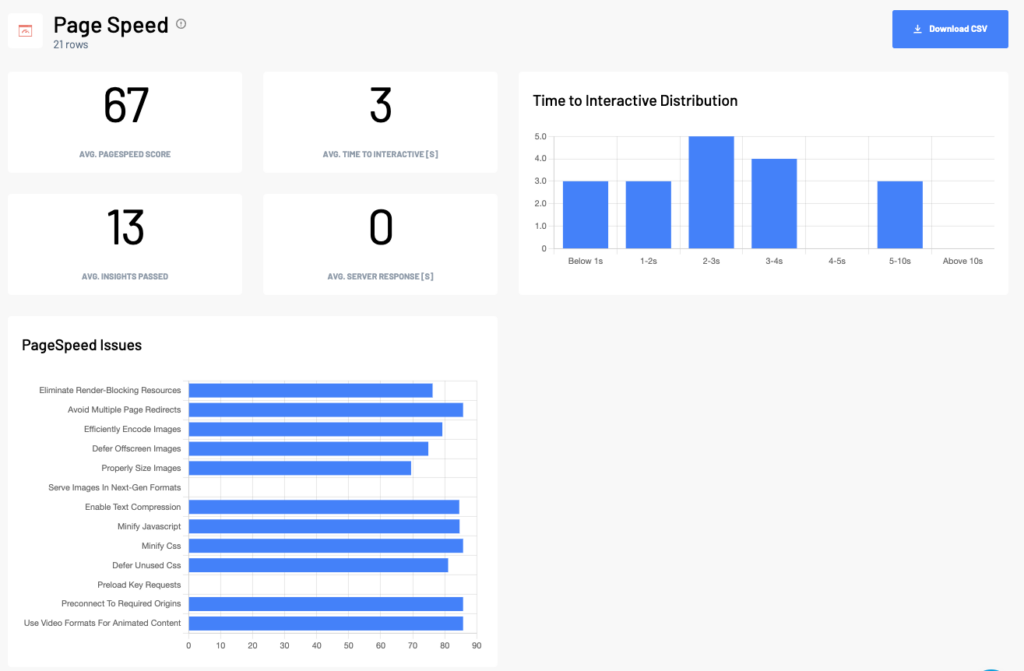
Aby szybko zobaczyć swój średni wynik PageSpeed lub jakiekolwiek problemy wykryte przez narzędzie, możesz przejść do Wizualizacje po otwarciu raportu.

W zakładce Przegląd danych, będziesz mógł zobaczyć szczegółowe statystyki prędkości strony, metryki Core Web Vital oraz wszelkie znalezione błędy.
Kolumny raportu
Raport prędkości strony
- Wejście: Analizowany adres URL.
- PageSpeed Score: PageSpeed Score według PageSpeed Insights.
- Insights passed: Liczba spełnionych zaleceń według Google Pagespeed Insights.
- Mobile friendly: Określa (tylko podczas crawlowania wersji mobilnej ), czy strona jest zoptymalizowana pod kątem urządzeń mobilnych.
- Speed Index: Wynik Speed Index analizuje jak szybko ładuje się zawartość adresu URL. Im niższy wynik, tym lepiej/szybciej (szczegółowy opis metryki).
- Time to Interactive / s: Metryka, która mierzy ilość czasu potrzebną do tego, aby adres URL był interaktywny (szczegółowy opis metryki).
- Odpowiedź serwera / s: Czas odpowiedzi serwera.
- First Meaningful Paint / s: Metryka mierząca czas do momentu, w którym użytkownik zauważy, że podstawowa treść strony została załadowana (szczegółowy opis metryki).
- First Contentful Paint / s: FCP mierzy, ile czasu zajmuje przeglądarce renderowanie pierwszego fragmentu zawartości DOM po tym, jak użytkownik nawiguje do Twojej strony (szczegółowy opis metryki).
- Pierwsze opóźnienie wejścia (CrUX) / s: FIP pobrane z bazy danych Chrome User Experience. Podsumowanie o tym, jaki FIP mają średnio użytkownicy danego URL.
- Pierwszy contentful paint (CrUX) / s: FCP to metryka z bazy danych Chrome User Experience. Podsumowanie, jakie FCP mają średnio użytkownicy tego adresu URL.
Problemy z szybkością strony
[Server response times are low (TTFB)](https://developers.google.com/web/tools/lighthouse/audits/ttfb)
[Eliminate Render-Blocking Resources](https://developers.google.com/web/tools/lighthouse/audits/blocking-resources)
[Avoid Multiple Page Redirects](https://developers.google.com/web/tools/lighthouse/audits/redirects)
[Efficiently Encode Images](https://developers.google.com/web/tools/lighthouse/audits/optimize-images)
[Defer Offscreen Images](https://developers.google.com/web/tools/lighthouse/audits/offscreen-images)
[Properly Size Images](https://developers.google.com/web/tools/lighthouse/audits/oversized-images)
[Serve Images In Next-Gen Formats](https://developers.google.com/web/tools/lighthouse/audits/webp)
[Enable Text Compression](https://developers.google.com/web/tools/lighthouse/audits/text-compression)
[Minify Javascript](https://developers.google.com/web/tools/lighthouse/audits/bootup)
[Minify Css](https://developers.google.com/web/tools/lighthouse/audits/minify-css)
[Defer Unused Css](https://developers.google.com/web/tools/lighthouse/audits/unused-css)
[Preload Key Requests](https://developers.google.com/web/tools/lighthouse/audits/preload)
[Preconnect To Required Origins](https://developers.google.com/web/tools/lighthouse/audits/preload)
[Use Video Formats For Animated Content](https://developers.google.com/web/tools/lighthouse/audits/optimize-images)
Dane ze sprawozdania
Skup się głównie na tym, ile czasu zajmuje załadowanie strony i reakcja. Im niższa liczba, tym lepiej dla Ciebie.
- Zielony kolor oznacza, że czas ładowania strony jest mniejszy niż 1,1 sekundy, co jest świetnym wynikiem.
- Żółty kolor oznacza czas pomiędzy 1,1 a 2,5 sekundy, co jest gorsze, ale wciąż nie krytyczne.
- Jeśli widzisz czerwony kolor, powinieneś jak najszybciej naprawić problem, ponieważ oznacza to, że czas ładowania jest dłuższy niż 2,5 sekundy, co wskazuje na dość duży problem dla Twojej witryny.
Jeśli zgubisz się w raporcie wyjściowym, nie martw się. Większość z tych informacji jest przeznaczona dla programistów, a nie marketerów. Jako marketer powinieneś dokonać ogólnej oceny stanu szybkości ładowania strony, a jeśli wyniki nie są zbyt dogodne, powinieneś przekazać raport do działu rozwoju.
