Rýchlosť načítania stránok sa postupne stáva jedným zo základných stavebných kameňov použiteľného webu. Používatelia sa stávajú náročnejší a web už dlhú dobu smeruje od komplexity k rýchlosti a jednoduchosti. Preto je dobré kontrolovať rýchlosť načítania svojho webu, optimalizovať ju a identifikovať slabé miesta.
Rýchlosť načítania stránky má vplyv aj na SEO. Ak sa stránka nenačíta dostatočne rýchlo, používateľ ju opustí a vráti sa na výsledky vyhľadávania, čo môže mať negatívny vplyv na vaše pozície.
Využitie v praxi
Miner Rýchlosť načítania využijete predovšetkým pri hromadnej kontrole rýchlosti načítania URL adries webu, vďaka čomu dokážete ľahšie a rýchlejšie identifikovať slabé miesta.
Vloženie vstupných dát
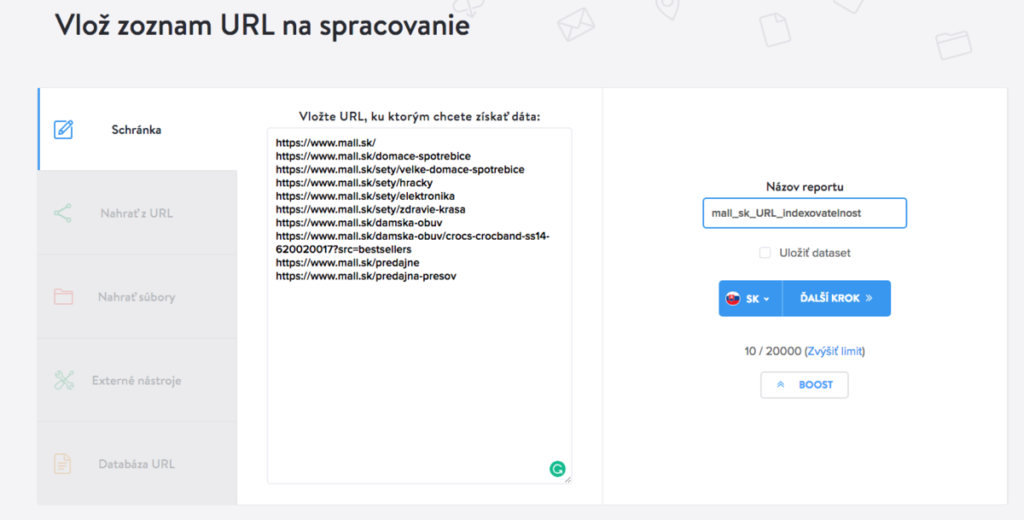
Začnite tým, že na úvodnej stránke kliknete na Vytvoriť report a na vstupe zadáte URL. Následne do schránky napíšete alebo skopírujete zoznam URL, pri ktorých chcete skontrolovať rýchlosť načítania.

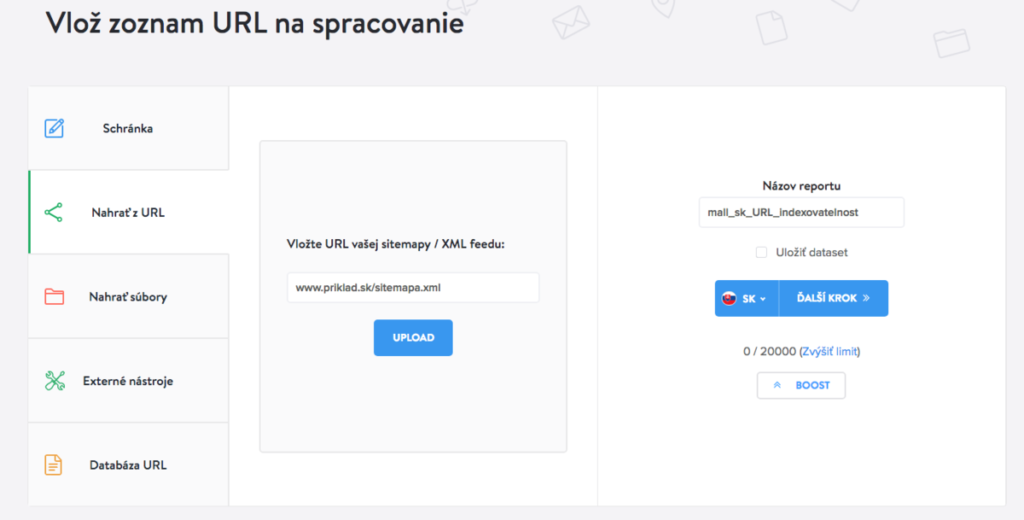
Ak potrebujete analyzovať všetky stránky na webe a máte k dispozícii sitemapu, môžete do nástroja vložiť jej odkaz. To urobíte tak, že sa v ľavej časti vstupného boxu prekliknete na sekciu Nahrať z URL.

Aby bol váš report jednoducho identifikovateľný, je dobré ho pomenovať. Stačí kliknúť na pole Názov reportu.
Následne stačí kliknutím na vlajku vybrať krajinu, pre ktorú chcete získať dáta. Po kliknutí na Ďalší krok sa dostávate na voľbu Minera.
Voľba Minera
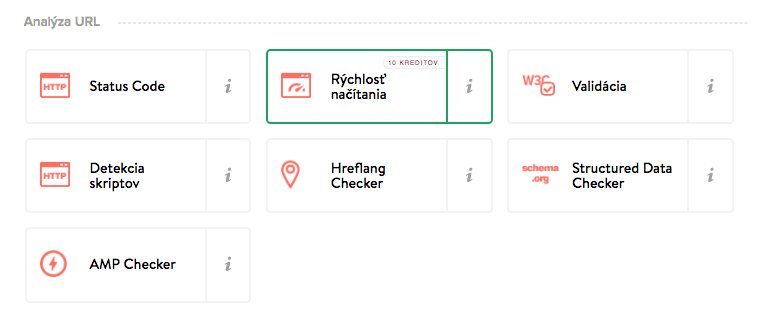
V sekcii Analýza URL kliknite na Miner Rýchlosť načítania.

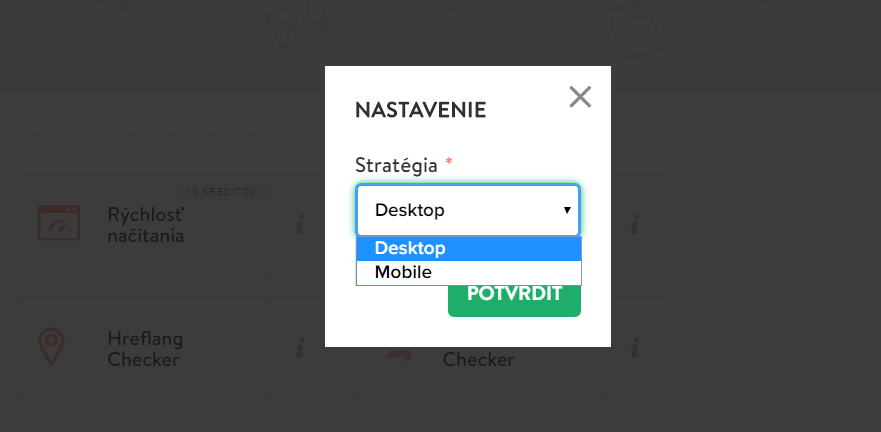
Po kliknutí si môžete zvoliť, z akého zariadenia chcete rýchlosť načítania merať:

Vysvetlivky k jednotlivým nastaveniam v skratke:
- Desktop: V tomto prípade bude Marketing Miner čerpať dáta z Google nástroja Pagespeed Insights pomocou desktop verzie ich crawlera. Všetky dáta v reporte sa tak budú týkať výstupu pre desktop, vrátane toho, že nebude skontrolované, či je stránka mobile-friendly.
- Mobile: Oproti vyššie uvedenému postupu v tomto prípade použije nástroj Google PageSpeed Insights mobilnú verziu crawlera. Bude zároveň kontrolovať, či sú vložené stránky optimalizované pre zobrazenie na mobilných zariadeniach.
Zvoľte si možnosti, ktoré vás zaujímajú a kliknite na Potvrdiť. Následne pokračujte kliknutím na tlačítko Získať dáta.
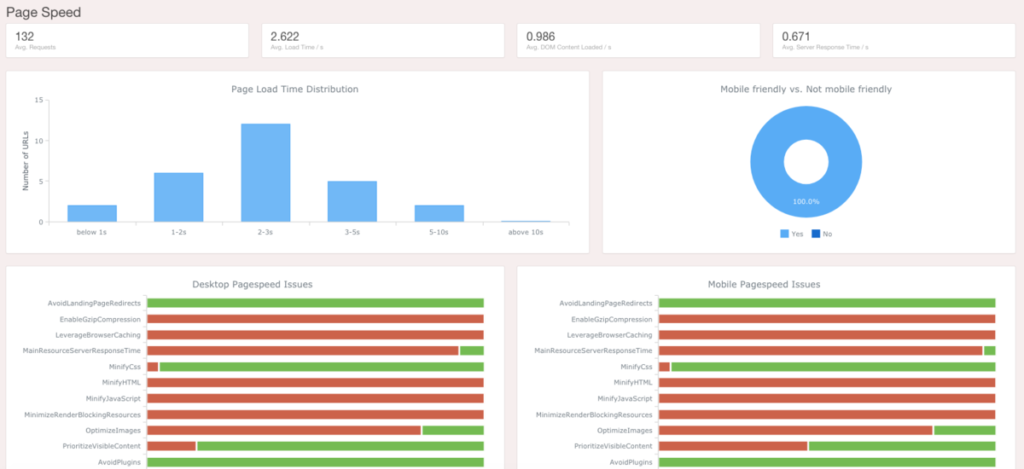
Ukážka výstupu
Výsledný report obsahuje okrem iného prehľadné grafy a priemerné hodnoty, vďaka ktorým si môžete spraviť všeobecný obrázok o rýchlosti načítania a použiteľnosti stránky.

Report je zároveň rozdelený medzi dve záložky. V prvej nájdete detailné informácie ohľadom rýchlosti načítania stránok. V druhom zase prehľad splnených a nesplnených doporučení, ktoré Google pre rýchlosť načítania webových stránok uvádza.

Popis stĺpcov
Statistics
- Input: URL, ktorú ste zadali na vstupe.
- PageSpeed Score: PageSpeed Score podle PageSpeed Insights.
- Insights passed: Počet splnených doporučení podľa Google Pagespeed Insights.
- Mobile friendly: Detekcia, či je stránka optimalizovaná pre mobilné zariadenia (iba pri spracovávaní mobilnej verzie tohto mineru).
- Speed Index: Speed index score analyzuje, ako rýchlo sa načítal obsah URL. Čím nižšie score, tým lepšie/rýchlejšie (detailný popis metriky).
- Time to Interactive / s: Metrika, merací čas do doby, kým je URL interaktívna (detailný popis metriky).
- Server Response / s: Doba odozvy servera.
- First Meaningful Paint / s: FMP meria dobu, od ktorej si môže používateľ pripadať, že sa mu načítal primárny obsah stránky (detailný popis metriky).
- First Contentful Paint / s: FCP meria čas od navigácie na stránky po dobu, kým prehliadač vygeneruje prvý bit DOM (detailný popis metriky).
- First CPU Idle / s: FCPU meria čas, odkedy je stránka aspoň minimálne interaktívna (detailný popis metriky).
- Estimated Input Latency / s: Doba, než začne URL akokoľvek odpovedať (spracovávať sa) používateľovi (detailný popis metriky).
- First input delay (CrUX) / s: FIP prebrané z Chrome User Experience databázy. Teda súhrnná informácia o tom, aké FIP majú v priemere používatelia danej URL.
- First contentful paint (CrUX) / s: FCP prebrané z Chrome User Experience databázy. Teda súhrnná informácie o tom, aké FCP majú v priemere používatelia danej URL.
Insights
- [Server response times are low (TTFB)](https://developers.google.com/web/tools/lighthouse/audits/ttfb)
- [Eliminate Render-Blocking Resources](https://developers.google.com/web/tools/lighthouse/audits/blocking-resources)
- [Avoid Multiple Page Redirects](https://developers.google.com/web/tools/lighthouse/audits/redirects)
- [Efficiently Encode Images](https://developers.google.com/web/tools/lighthouse/audits/optimize-images)
- [Defer Offscreen Images](https://developers.google.com/web/tools/lighthouse/audits/offscreen-images)
- [Properly Size Images](https://developers.google.com/web/tools/lighthouse/audits/oversized-images)
- [Serve Images In Next-Gen Formats](https://developers.google.com/web/tools/lighthouse/audits/webp)
- [Enable Text Compression](https://developers.google.com/web/tools/lighthouse/audits/text-compression)
- [Minify Javascript](https://developers.google.com/web/tools/lighthouse/audits/bootup)
- [Minify Css](https://developers.google.com/web/tools/lighthouse/audits/minify-css)
- [Defer Unused Css](https://developers.google.com/web/tools/lighthouse/audits/unused-css)
- [Preload Key Requests](https://developers.google.com/web/tools/lighthouse/audits/preload)
- [Preconnect To Required Origins](https://developers.google.com/web/tools/lighthouse/audits/preload)
- [Use Video Formats For Animated Content](https://developers.google.com/web/tools/lighthouse/audits/optimize-images)
Analýza výstupu
Zamerajte sa predovšetkým na dobu načítania stránky a jej odozvu. Čím nižšie číslo, tým lepšie pre vás.
- Zelená farba označuje dobu načítania stránky do 1,1 sekundy, čo je super výsledok.
- Žltá farba označuje dobu medzi 1,1 až 2,5 sekundami, čo je už horšie, ale stále to nie je kritické.
- V prípade červenej farby by ste mali začať problém riešiť, pretože ide o dobu načítania nad 2,5 sekundami, čo už značí dosť veľký problém.
Pokiaľ sa neviete vo výslednom reporte dobre zorientovať, nie je to vaša chyba. Väčšina týchto čísiel totiž patrí vývojárom a nie marketérom. Na marketéroch stojí predovšetkým celkové zhodnotenie stavu rýchlosti načítania stránok a v prípade nepriaznivých výsledkov ich (report) treba preposlať na oddelenie vývoja.
