Alt text (alternativní text) má víc zažitých názvů, jako například alt tag, alt popis nebo alt atribut. Je to způsob, jakým dokážeme v HTML popsat, co se nachází na obrázku.

Ukázka zápisu ALT tagu v HTML:
<img src=“obrazek-alt-tag.jpg” alt=“ukázkový alt popis obrázku” title=“tooltip obrázku”>
V tomto případě má alt atribut vyplněnou hodnotu ukázkový alt popis obrázku.
Vyzkoušejte Marketing Miner nyní:
ALT vs. Title atribut
V první řadě si musíme říct, že ani jeden z těchto dvou atributů není povinný (takže ho u obrázků nemusíte využívat).
Jak si můžete všimnout v ukázkovém zdrojovém kódu výše, tak máme vyplněný i alt atribut i title. Většina lidí si však plete tyto dva atributy a neví, jaký je mezi nimi rozdíl.
- ALT – popis toho, co se na obrázku nachází (pro zrakově postižené a pro roboty). V případě, že se obrázek nenačítá, tak se zobrazí text vyplněný v tomto atributu.
- Title – je to textový tooltip, který se zobrazí po najetí myší na daný obrázek. U mobilních zařízení nemá žádné využití.
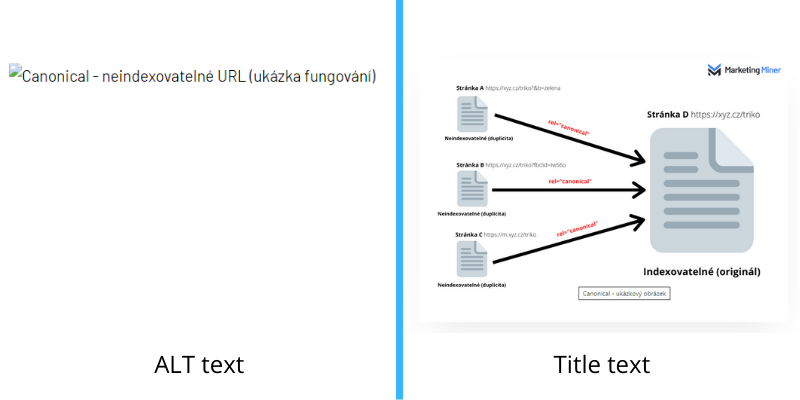
Rozdíl je velmi pěkně vidět na obrázku níže, kde vlavo je ALT text, který se zobrazil po nenačtení obrázku. Vpravo vidíme po najetí myší na obrázek, že se zobrazil tooltip text zadaný v title atributu:

Pokud bychom ani jeden atribut nevyplnili, tak by se nic z toho nezobrazilo.
Tento článek se však bude víc soustředit na atribut ALT, takže si pojďme napsat nějaké důvody, proč je důležité ALT text vyplňovat.
Proč je důležité ALT text vyplnit
Toto je 5 nejdůležitějších bodů, proč byste měli vyplnit ALT text u obrázků:
1. Zlepšuje hodnocení v obrázkovém vyhledávání Google Images
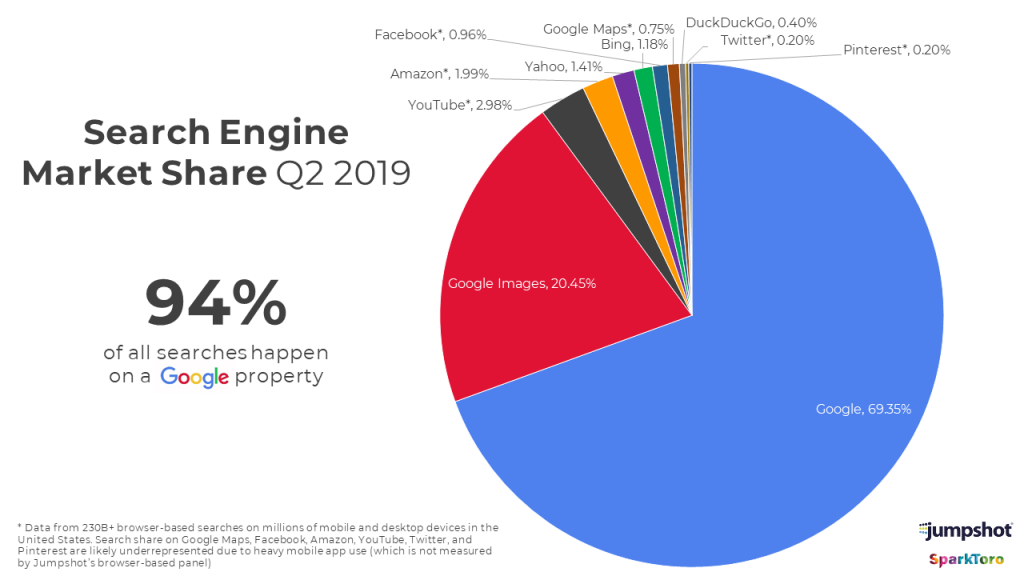
Podle studie, kterou dělali v 2019 v Sparktoro (viz graf níže), je obrázkové vyhledávání v Google Images druhým největším místem, kde lidé něco hledají.

Podrobným vyplněním alt textu se váš obrázok může zobrazovat ve vyhledávání Google Images na různé long-tail výrazy a přinést i zajímavou návštěvnost.
Jedná se hlavně o segmenty, kde je pro lidi důležité vidět daný produkt ještě před nákupem (např. jídlo, móda…).
Obrázkový box ve fulltextu
Netýká se to však jen vyhledávání v Google Images, protože postupně Google stále víc a víc tlačí různá SERP rozšíření do fulltextového vyhledávání.
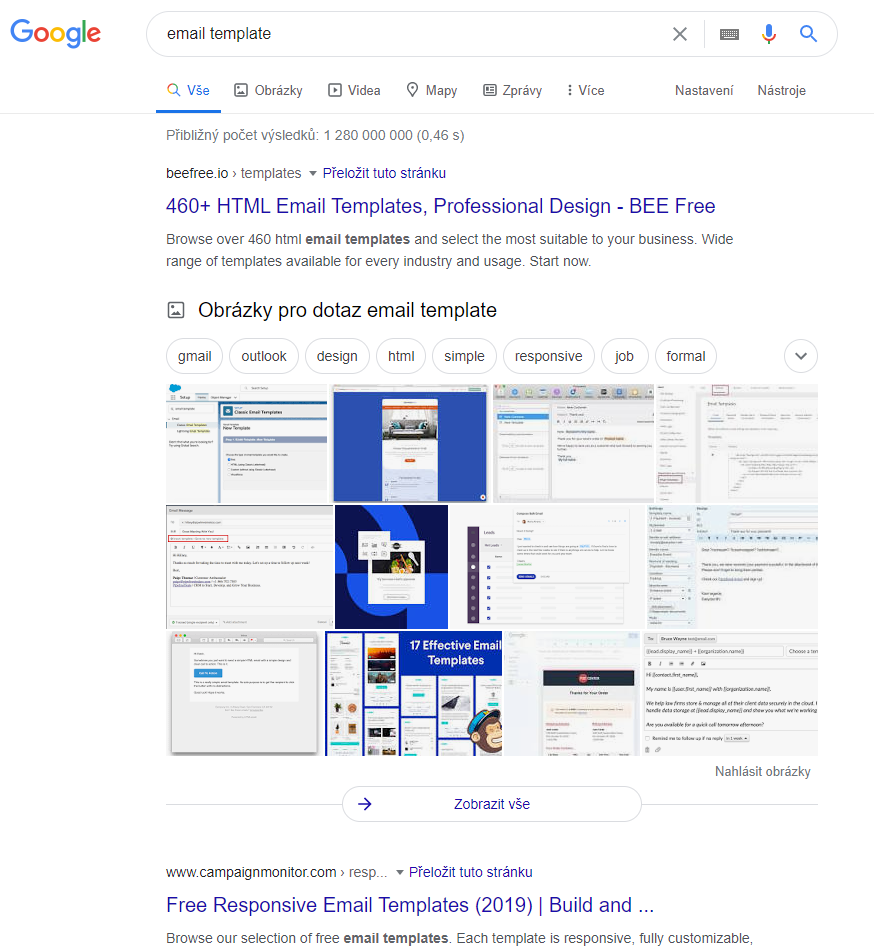
Na obrázku níže můžete vidět, že po zadání hledání e-mail template nám to vyhodilo první organický výsledek a následně rozšíření Images box (box s obrázky) a až potom další organické výsledky.

Bez vyplněného ALT textu u obrázků byste se do tohoto obrázkového rozšíření výsledků vyhledávání těžko dostali a zbytečně tak přišli o zajímavý zdroj návštěvnosti na webu.
Důležitost vyplnění ALT textu pro obrázkové vyhledávání Google potvrdil i samotný John Mu:
Alt text is extremely helpful for Google Images — if you want your images to rank there. Even if you use lazy-loading, you know which image will be loaded, so get that information in there as early as possible & test what it renders as.
— 🍌 John 🍌 (@JohnMu) September 4, 2018
2. Zlepšují přístupnost pro zrakově postižené
Na světě jsou miliony lidí, kteří mají zrakové postižení. V Česku je to kolem 74 000 lidí (údaj z roku 2018). Většina těchto lidí používá na čtení obsahu takzvané čtečky obrazovky. A tady nastává problém.
Pokud nemáte vyplněný alt text, tak čtečky buď tento obrázek přeskočí (v lepším případě), nebo v horším případě přečtou název souboru, který je často nesmyslně vygenerovaný jako např. IMG_21646486.jpg -> z tohoto důvodu je důležité také pojmenovat soubor nějakým výstižným názvem.
Pokud vyplníte alt text, tak ho čtečky upřednostní a přečtou ho (namísto názvu souboru).
3. Zlepšuje kontext obsahu
Aby byl text lépe čitelný, je důležité používat obrázky, které lidi zaujmou. Avšak pro lepší pochopení kontextu obsahu vyhledávači je důležité, abyste vyplnili ALT text, který napomůže vyhledávačům pochopit obsah na stránce.
ALT text musí být relevantní k obsahu (víc informací, jak by měl vypadat ideálně vyplněný ALT text, najdete níže), aby vyhledávač pochopil, o co v obsahu (a také na obrázku) jde, a zbytečně ho nemátl.
Takže když máme článek o noteboocích, tak doplníme obrázek s ALT textem jako např. “Stylový notebook Acer Aspire 5 v modré barvě” a vyhledávač hned pochopí kontext obsahu.
4. Při odkazování se berou jako anchor text
Odkazy nemusí být jen textové, ale mohou směřovat i přes obrázky. V případě, že odkazujete přes obrázek a máte vyplněný ALT tag, tak ho vyhledávač bere jako anchor text.
Díky vyplnění alternativního textu tak pomůžete Googlu lépe pochopit, o čem je stránka, na kterou odkazujete.
5. Zobrazí se při nenačtení obrázku
Jak jsme už na začátku uváděli (a bylo to vidět i na obrázku), tak v případě, že nastane nějaký technický problém a obrázek se ze zdroje nenačte, tak místo něho se přepíše na stránku ALT text.
V případě, že ho nevyplníte, tak se nepřepíše nic.
Jak zjistit, zda máte ALT tag vyplněný
Ruční kontrola
Jedním z nejrychlejších způsobů, jak si ověřit, zda máte ALT tag u obrázku vyplněný pro menší počet obrázků, je zkontrolovat přímo zdrojový kód.
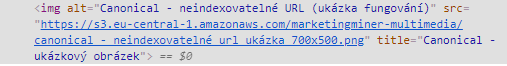
Přejděte na webovou stránku (např. článek) kde se obrázek nachází, a klikněte na něj Pravým -> Prozkoumat.
Následně se vám zvýrazní část zdrojového kódu, kde se nachází obrázek:

V kódu výše vidíte, že alt atribut je vyplněný a obsahuje hodnotu: Canonical – neindexovatelné URL (ukázka fungování).
Pokud byste u vašich obrázků alt=”” nenašli, znamená to, že alt tag chybí.
Marketing Miner – miner Obsahová analýza
Pokud však potřebujete zkontrolovat stovky nebo tisíce obrázků (zda mají vyplněný ALT), tak by vám to ručně trvalo velmi dlouho.
Přesně proto na scénu nastupují automatizované nástroje (tzv. crawleři), které vám projdou vstupní stránky, zkontrolují obrázky a vypíšou, kde nemáte ALT tag vyplněný.
V tomto vám může pomoci i Marketing Miner, a to konkrétně miner Obsahová analýza, který vám vrátí následující data:
- Number of images – počet obrázků nacházejících se na kontrolované URL
- Images without alt text – počet obrázků, které nemají vyplněný ALT text
Jak napsat dobrý ALT text
Při psaní ALT textu pamatujte na to, že je důležitý pro ty, kteří obrázek nevidí. Zavřete si proto oči, spusťte čtečku obrazovky, aby vám přečetla ALT text, a na základe toho si zkuste představit, co se na obrázku nachází.
Když se vaše představa shoduje s tím, co se na obrázku nachází, ALT text máte vyplněný správně.
Při psaní alternativního textu vám také mohou pomoci tyto 4 tipy:
- Výstižnost – snažte se výstižně popsat obrázek s použitím co nejméně slov. Většina čteček přeruší popis obrázku po 125 znacích, takže toto berte jako horní hranici.
- Relevance – aby vyhledávač pochopil obrázek a jeho relevanci k textovému obsahu, použijte v ALT popisu klíčové slovo, na které cílíte vstupní stránku (pozor však na spamování klíčových slov).
- Spamování klíčových slov – doba přecpávání obsahu klíčovými slovy je už za námi. Nefunguje to už ani v případě obrázků, takže do ALT textu se nesnažte dostat všechny možné varianty klíčových slov. Nemá to žádný přínos a spíše vám to může uškodit.
- Přesnost – popište přesně to, co se na obrázku nachází, aby to lidé pochopili (zároveň se snažte dodržovat také bod č.1 (aby to bylo výstižné).
- Nepoužívejte „obrázek“ – v ALT textu nemusíte psát slovo obrázek, na obrázku se nachází a protože vyhledávače (i čtečky obrazovky) vědí ze samotného alt tagu, že popisujete obrázek.
Ukázky správného a nesprávného vyplnění ALT tagu
Pojďme se podívat na pár obrázků a ukázky, jak vypadá nesprávné a správné vyplnění ALT tagu:

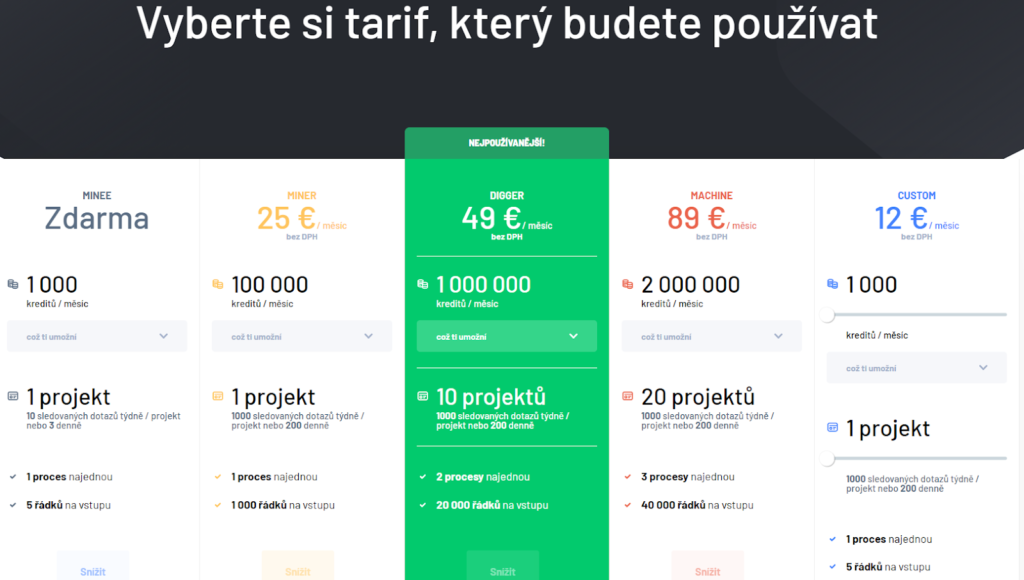
Nesprávný ALT: <img src=”IMG_12358.png” alt=”ceník”> – málo výstižné
Nesprávný ALT: <img src=”IMG_12358.png” alt=”ceník, tarif, pricing, tarify”> – spamování klíčových slov
Správný ALT: <img src=”marketing_miner_cenik.png” alt=”Ceník Marketing Miner tarifů”>

Nesprávný ALT: <img src=”torta.png” alt=”Torta”> – málo výstižné
Nesprávný ALT: <img src=”torta.png” alt=”čokoládová torta”> – málo výstižné
Správný ALT: <img src=”torta.png” alt=”Čokoládový dort s jahodou na talířku”>
Víc se dočtete přímo v dokumentaci od Googlu pro obrázky: https://support.google.com/webmasters/answer/114016?hl=cs
Vyhodnocení úspěšnosti v Google Search Console
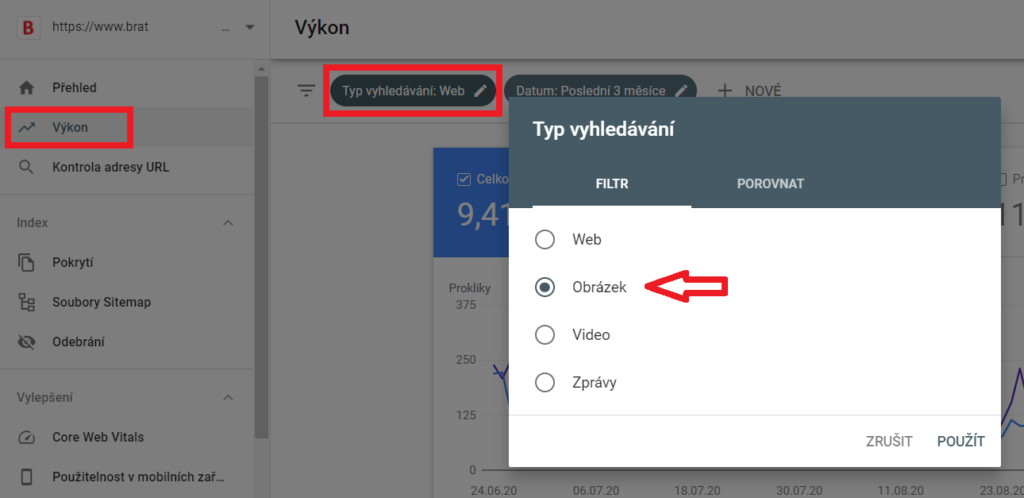
Vyhodnocovat úspěšnost optimalizace obrázků můžete pomocí nástroje Google Search Console.
Po přihlášení se do GSC přejděte vlevo v menu na Výkon. Následně zvolte typ vyhledávání na Obrázek.

Tím pádem se vám budou zobrazovat statistiky v obrázkovém vyhledávání Google Images.
Uvidíte zde:
- Celkový počet kliknutí – počet prokliků na vaši stránku z obrázkového vyhledávání.
- Celkový počet zobrazení – kolikrát se zobrazil váš obrázek ve výsledcích vyhledávání.
- Průměrná míra prokliku – procentní údaj (CTR) o tom, kolik procent lidí z celkového počtu zobrazení obrázku se prokliklo právě na váš web.
- Průměrná pozice – průměrná pozice, na které se zobrazoval váš obrázek ve vyhledávání
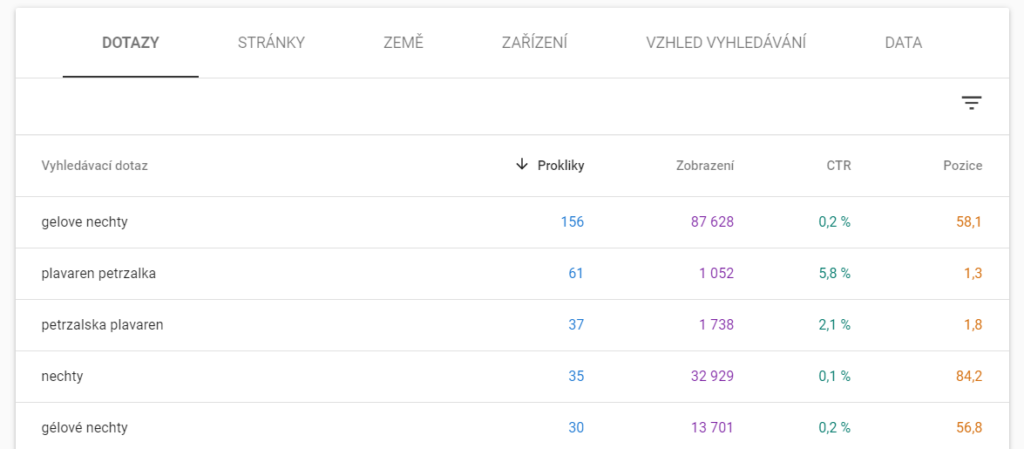
Pod grafem uvidíte i tabulku, kde si to můžete podrobně prohlédnout pro jednotlivá klíčová slova nebo stránky:

Závěr
Jak jste se už v článku dočetli, tak vyplňovat ALT text je opravdu velmi důležité. Pokud narazíte na to, že většinu alternativního textu nemáte vyplněnou, je třeba si udělat prioritu.
Já doporučuji projít podle Google Analytics nejdůležitější vstupní stránky, které vám přinášejí největší návštěvnost a zaměřit se v nich na optimalizování ALT popisů pro obrázky.
Vaše úpravy si potom můžete vyhodnocovat podle návodu výše v Google Search Console.
