Alt text (tekst alternatywny), znany również jako tag alt, opis alt lub atrybut alt, jest atrybutem HTML używanym do opisania obrazu.

Alt text w HTML:
<img src=“photo-alt-tag.jpg” alt=“alternative text for the image” title=“tooltip on image”>
Używając powyższego przykładu, atrybut alt dla obrazu to “tekst alternatywny dla obrazu” .
Atrybut Alt vs. Title
Na początku musimy wspomnieć, że włączenie obu tych atrybutów nie jest wymagane (więc technicznie nie musisz ich używać).
W powyższym przykładzie widać tekst alt i tekst title. Jednak większość ludzi myli te dwa atrybuty i tak naprawdę nie wie, jaka jest między nimi różnica.
- Alt text – to krótki opis obrazka (dla czytników ekranu, a także dla wyszukiwarek). Jeśli obraz nie załaduje się, zamiast niego zostanie wyświetlony alt.
- Tekst tytułu – to tekst tooltipa, który pojawia się po najechaniu myszką na obrazek. Etykiety narzędzi nie są wyświetlane na telefonach komórkowych i innych urządzeniach dotykowych.
Jeśli spojrzysz na poniższy obraz, możesz zobaczyć, że pojawia się tekst alt dla złamanego obrazu (po lewej stronie obrazu). Przykład po prawej stronie pokazuje, jak pojawia się tooltip atrybutu title, gdy kursor przejdzie nad obrazkiem.

Jeśli dla obrazu nie istnieje tekst alt lub tytuł, zostanie on wyświetlony jako pusty obraz i użytkownicy nie będą mogli nic zobaczyć.
W tym artykule porozmawiamy głównie o atrybutach alt i powodach, dla których należy ich używać.
Znaczenie atrybutów Alt
Oto pięć powodów, dla których ważne jest, aby dodać tekst alt do wszystkich swoich obrazów:
1. Tekst alt może pomóc obrazom w lepszej pozycji w Google Images
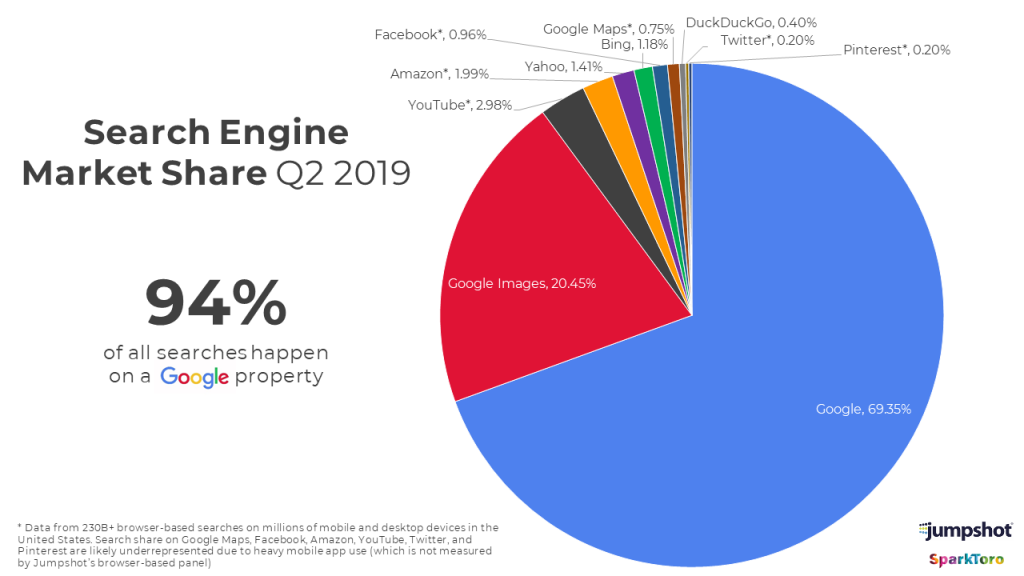
Według badania SparkToro i Jumpshot z 2019 roku (patrz wykres kołowy poniżej), Google Images jest drugą największą wyszukiwarką po Google.

Źródło obrazu: https://images.sparktoro.com/blog/wp-content/uploads/2019/08/search-engine-market-share-q2-2019.png
Dodając tekst alt do swoich obrazów, mogą one zacząć pojawiać się dla odpowiednich wyszukiwań słów kluczowych long-tail w Google Images i generować ruch do Twojej witryny.
Działa to dobrze zwłaszcza w branżach, w których ludzie chcą zobaczyć produkt przed dokonaniem zakupu (np. żywność, moda,…).
Pole obrazu w wynikach wyszukiwania Google
Optymalizacja obrazów jest ważna nie tylko w przypadku wyszukiwania w Google Images, ale także w przypadku wyszukiwania pełnotekstowego, ponieważ Google stale dodaje coraz więcej funkcji SERP do dużej liczby zapytań wyszukiwania.
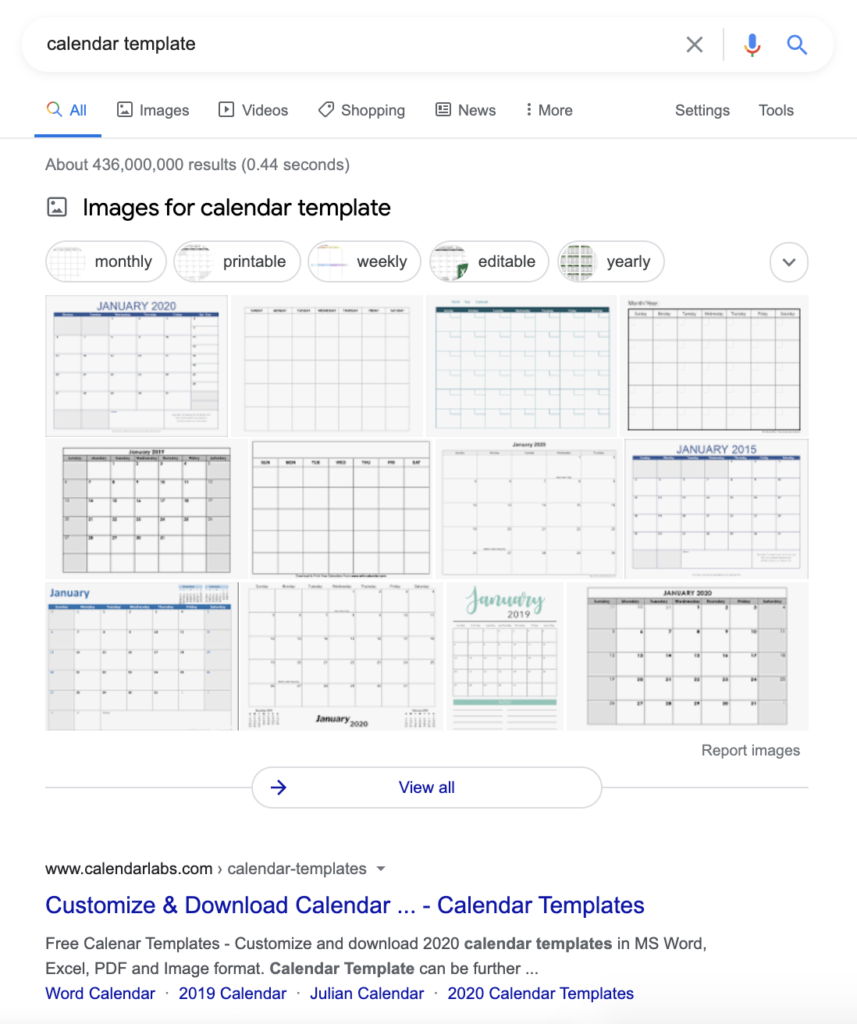
W poniższym przykładzie widać, że wyniki wyszukiwania dla “calendar template” zwracają “Images box” na górze SERP, a reszta organicznych wyników wyszukiwania jest “ukryta” pod tą funkcją.

Dla obrazów bez alt text byłoby naprawdę trudno pojawić się dla tego typu zapytania w wyszukiwarce. Jeśli nie dodajesz tekstu alt do swoich obrazów, to również potencjalnie tracisz klientów i wartościowy ruch na swojej stronie.
John Mu z Google potwierdził również znaczenie alt text dla SEO obrazów:
Tekst Alt jest niezwykle pomocny dla Zdjęć Google — jeśli chcesz, aby Twoje zdjęcia znalazły się tam w rankingu. Nawet jeśli używasz lazy-loading, wiesz, który obraz zostanie załadowany, więc zdobądź tę informację tak wcześnie, jak to możliwe i przetestuj, jako co się renderuje.
– 🍌 John 🍌 (@JohnMu) 4 września 2018 r.
2. Alt text pozwala niewidzącym czytelnikom zrozumieć obrazy
Na całym świecie ponad 39 milionów ludzi jest niewidomych, a ponad 246 milionów ma poważne upośledzenie wzroku. Większość osób z niepełnosprawnością wzrokową korzysta z czytników ekranu, które umożliwiają im korzystanie z urządzeń i czytanie treści. Jeśli znacznik alt nie zawiera tekstu, mówi to czytnikom ekranu, aby zignorowały obraz. Czasami, jeśli nie ma tekstu alt, czytnik ekranu odczyta również nazwę pliku dla obrazu. Często jednak zdarza się, że nazwa ta jest bardzo ogólna (na przykład: IMG_21646486.jpg) i nie wyjaśnia, co właściwie zawiera obrazek. Z tego powodu tak ważne jest, aby tytuł obrazu był prosty i opisowy, aby uniknąć większych zakłóceń dla tych, którzy używają technologii czytania ekranu.
Dodając tekst alt do swoich obrazów pomagasz osobom niedowidzącym zrozumieć Twój przekaz, ponieważ ich czytniki ekranu będą w stanie odczytać również Twoje obrazy.
3. Tekst Alt nadaje kontekst obrazowi
Aby Twoje treści były bardziej czytelne, ważne jest, aby używać atrakcyjnych obrazów, aby rozbić tekst na strawne i estetyczne kawałki. Jednak obrazy powinny służyć celowi, nie są tam tylko po to, by ładnie wyglądać. Poprzez dołączenie atrybutów alt pomagasz wyszukiwarkom lepiej zrozumieć tematykę obrazów.
Alt text musi być związany z twoją treścią (będziemy o tym mówić więcej w dalszej części tego postu), aby wyszukiwarki lepiej rozumiały, o czym jest strona.
Na przykład, jeśli piszesz artykuł o laptopach, możesz dodać tekst alternatywny dla obrazu, który mówi “Stylowy laptop Acer Aspire 5 w niebieskim kolorze”, aby pomóc wyszukiwarce zrozumieć treść na twojej stronie.
4. Alt text jest uważany za równoważny z anchor textem (dla podlinkowanych obrazów)
Jeśli chodzi o hiperłącza, królem jest tekst. Jednak link nie musi być tylko tekstem. Może to być obrazek lub dowolny inny element HTML.
Każdy obraz, który znajduje się w linku powinien mieć alt text, który identyfikuje cel linku. Alt text dla podlinkowanych obrazów jest traktowany jako odpowiednik anchor text. Stanowi on okazję do przekazania Google znaczenia i kontekstu Twojej strony.
5. Tekst Alt jest wyświetlany, jeśli obraz nie zostanie załadowany
Jak już wcześniej wspominaliśmy (lub jak mogłeś zobaczyć w naszym poprzednim przykładzie), atrybut alternative zostanie wyświetlony w miejsce obrazka , jeśli obrazek nie załaduje się poprawnie.
Jeśli nie podano tekstu alt, będzie on pusty.
Jak sprawdzić alt text?
Kontrola ręczna
Jednym z najszybszych sposobów, aby dowiedzieć się, czy używasz tekstu alt dla swoich obrazów, jest sprawdzenie go w kodzie źródłowym dowolnej strony internetowej.
Najpierw musisz odwiedzić stronę internetową (czyli wpis na blogu), którą chcesz sprawdzić pod kątem alt tagów. Następnie kliknij prawym przyciskiem myszy i wybierz ‘Inspect‘.
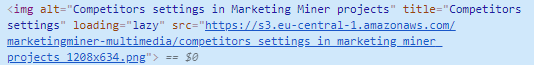
Teraz powinieneś być w stanie wyświetlić kod źródłowy swojej strony z tekstem alt i innymi atrybutami dla obrazu:

W tym przypadku możesz faktycznie zobaczyć tag alt, ponieważ został on już dodany do obrazu. Pokazuje również ustawienia Konkurenci w wartości projektu Marketing Miner.
Jeśli nie znajdziesz wartości alt=”” tuż przy obrazkach, to znaczy, że ich nie mają.
Marketing Miner – Analiza treści mineralnych
Jeśli musisz przejść przez setki lub tysiące obrazów, aby dowiedzieć się, czy mają one dodany atrybut alt, to po prostu ma sens, aby nie musieć robić tego ręcznie, prawda?
Można to zrobić za pomocą narzędzi automatyzujących (tzw. crawlerów), które przechodzą przez wszystkie strony docelowe, sprawdzają wszystkie obrazki i wypisują te, które nie mają dodanego żadnego atrybutu alternatywnego.
Użyj może użyć naszego Analiza treści, aby uzyskać następujące dane:
- Liczba obrazów – liczba obrazów, które zostały znalezione na przeszukanej stronie
- Obrazy bez tekstu alt – liczba obrazów bez tekstu alt
Jak zoptymalizować swój alt text
Pisząc alt text pamiętaj, że piszesz opis dla kogoś, kto nie widzi obrazu. Zamknij oczy i użyj czytnika ekranu, aby przeczytać tekst alt. Na podstawie tych informacji spróbuj sobie wyobrazić, co właśnie usłyszałeś. Czy twoja wizja przedstawia to, co pokazuje obraz? Wtedy twój tekst alt jest poprawny!
Oto 5 wskazówek, które pomogą Ci napisać skuteczny alt text:
- Bądź krótki i opisowy – Staraj się być zwięzły w opisie obrazu. Większość czytników ekranu odcina tekst alt przy około 125 znakach, więc staraj się zachować tę liczbę znaków lub mniej.
- Bądź istotny – Pisząc swój tekst alt, zadaj sobie pytanie, czy zrozumiałbyś jego znaczenie, gdybyś nie mógł zobaczyć obrazu. Powinien zawierać odpowiednie docelowe słowo kluczowe i jasny opis obrazu, aby pomóc wyszukiwarkom zrozumieć kontekst.
- Unikaj keyword stuffing – Skup się na dostarczaniu kontekstu do obrazu z uwzględnieniem słów kluczowych. Ale nie przesadzaj ze słowami kluczowymi!
- Bądź precyzyjny – Powinieneś być w stanie dokładnie opisać zawartość swoich zdjęć (ale jednocześnie musisz być wystarczająco krótki i opisowy, jak wspomnieliśmy powyżej).
- Nie należy używać zwrotów “ image of ” do opisania obrazu – Zazwyczaj jest to oczywiste dla użytkownika, że jest to obraz, więc zamiast tego po prostu przeskocz od razu do opisu.
Pisanie skutecznego alt text z przykładami
Przyjrzyjmy się kilku przykładom alt text w akcji:

Źle: <img src=”IMG_12358.png” alt=”pricing”> – za mało opisowy
Niezalecane: <img src=”IMG_12358.png” alt=”wycena, plany, ceny, abonamenty”> – upychanie słów kluczowych
Dobrze: <img src=”marketing_miner_pricing.png” alt=”Marketing Miner plany i cennik”>

Źle: <img src=”torte.png” alt=”torte”> – mało opisowy
Nie polecam: <img src=”torte.png” alt=”tort czekoladowy”> – niezbyt zwięzły
Dobrze: <img src=”chocolate torte.png” alt=”Ciasto czekoladowe z truskawką na wierzchu na talerzyku deserowym”>
Więcej o najlepszych praktykach Google dotyczących obrazów można przeczytać tutaj: https://support.google.com/webmasters/answer/114016?hl=en
Sprawdzanie danych dotyczących wyszukiwania obrazów w Google Search Console
Możesz również mierzyć wyniki swoich działań SEO dotyczących wizerunku w Google Search Console.
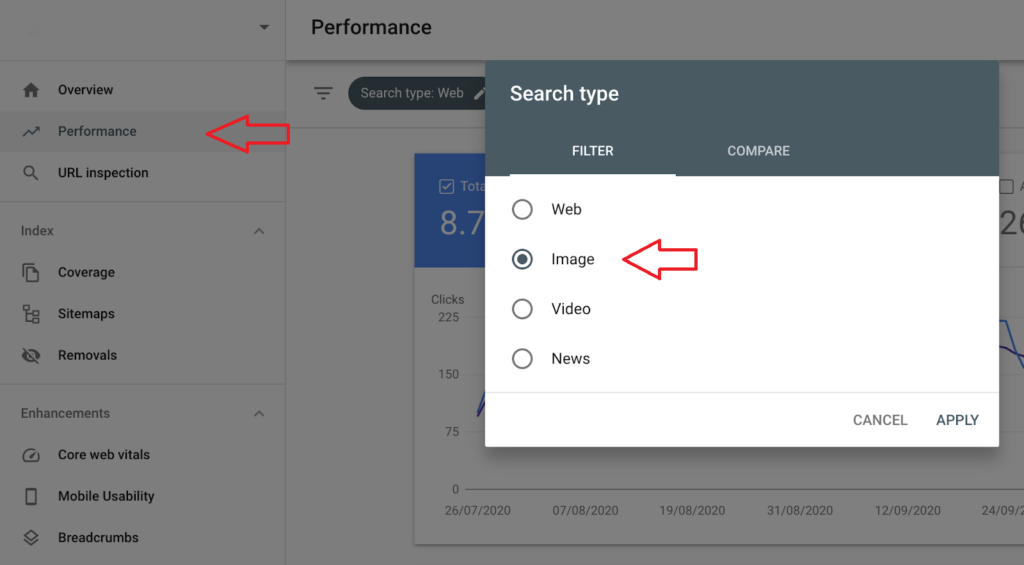
Zaloguj się na swoje konto w Google Search Console, kliknij w zakładkę Performance i wybierz Image w filtrze Search type.
Teraz jesteś w stanie zobaczyć wszystkie wyniki, które pojawiają się w zakładce Wyniki wyszukiwania obrazów.

- Suma kliknięć – ile razy użytkownik kliknął przez Twoją stronę.
- Całkowita liczba wyświetleń – ile razy użytkownik zobaczył link do Twojej strony w wynikach wyszukiwania.
- Średni CTR-procent wyświetleń, które zakończyły się kliknięciem w obrazek.
- Średnia pozycja – średnia pozycja w wynikach wyszukiwania dla Twojego zdjęcia.
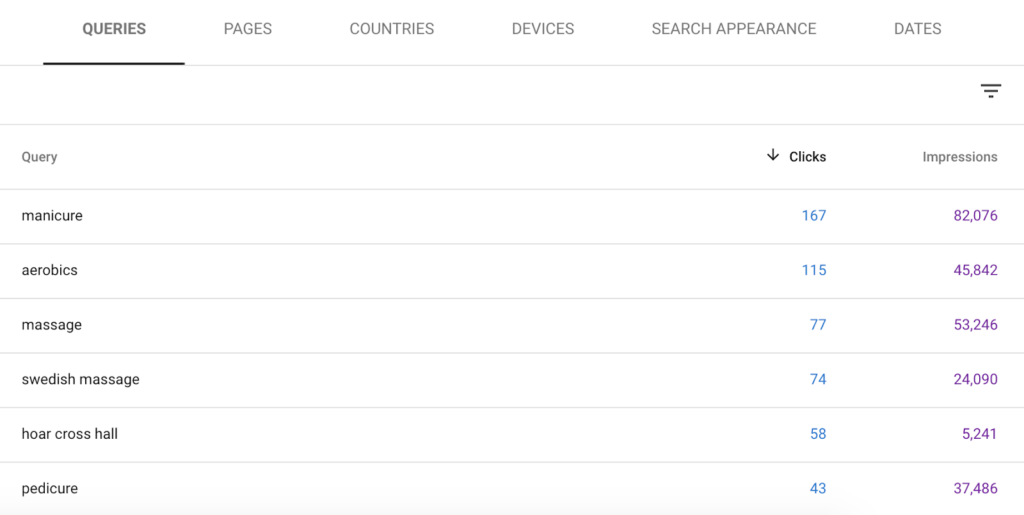
Jest też tabela, która mówi o tym, na jakie słowa kluczowe lub strony klika się najczęściej.

Wniosek
Jak wspomnieliśmy powyżej, dodanie tekstu alt do swoich obrazów jest kluczowe. Jeśli nie masz alt text na swoich obrazkach, musisz to natychmiast naprawić!
Polecamy zajrzeć do Google Analytics, aby zobaczyć najpopularniejsze strony docelowe dla Twojej witryny i skupić się na dodawaniu tekstu alt do ich obrazów.
Następnie możesz przejść do Google Search Console, aby zbadać, czy zostały wprowadzone jakiekolwiek zmiany w wydajności i zmierzyć swój sukces.
