Alt text (alternatívny text) má viac zaužívaných názvov, ako napríklad alt tag, alt popis alebo alt atribút. Je to spôsob, akým dokážeme v HTML popísať, čo sa nachádza na obrázku.

Ukážka zápisu ALT tagu v HTML:
<img src=“obrazek-alt-tag.jpg” alt=“ukážkový alt popis obrázku” title=“tooltip obrázku”>
V tomto prípade má alt atribút vyplnenú hodnotu ukážkový alt popis obrázku.
ALT vs Title atribút
V prvom rade si musíme povedať, že ani jeden z týchto dvoch atribútov nie je povinný (čiže ho pri obrázkoch nemusíte využívať).
Ako si môžete všimnúť v ukážkovom zdrojom kóde vyššie, tak máme vyplnený aj alt atribút aj title. Väčšina ľudí si však mýli tieto dva atribúty a nevie aký je medzi nimi rozdiel.
- ALT – popis toho, čo sa na obrázku nachádza (pre zrakovo postihnutých a pre robotov). V prípade, že sa obrázok nenačíta, tak sa zobrazí text vyplnený v tomto atribúte.
- Title – je to textový tooltip, ktorý sa zobrazí po prejdení myšou na daný obrázok. Pri mobilných zariadeniach nemá žiadne využitie.
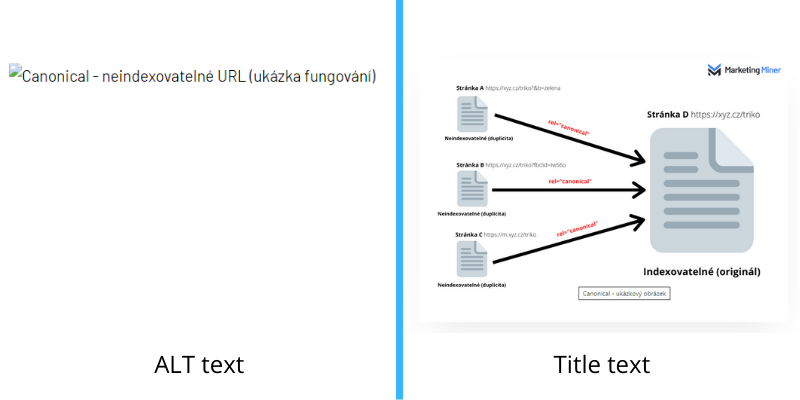
Rozdiel je veľmi pekne vidieť na obrázku nižšie, kde vľavo je ALT text, ktorý sa zobrazil po nenačítaní obrázku. Vpravo vidíme po prejdený myšou na obrázok, že sa zobrazil tooltip text zadaný v title atribúte:

Ak by sme ani jeden atribút nevyplnili, tak by sa nič z toho nezobrazilo. Tento článok sa však bude viac sústrediť na atribút ALT, takže si poďme napísať nejaké dôvody, prečo je dôležité ALT text vypĺňať.
Prečo je dôležité ALT text vyplniť
Toto je 5 najdôležitejších bodov, prečo by ste mali vypĺňať ALT text pri obrázkoch:
1. Zlepšuje hodnotenie v obrázkovom vyhľadávaní Google Images
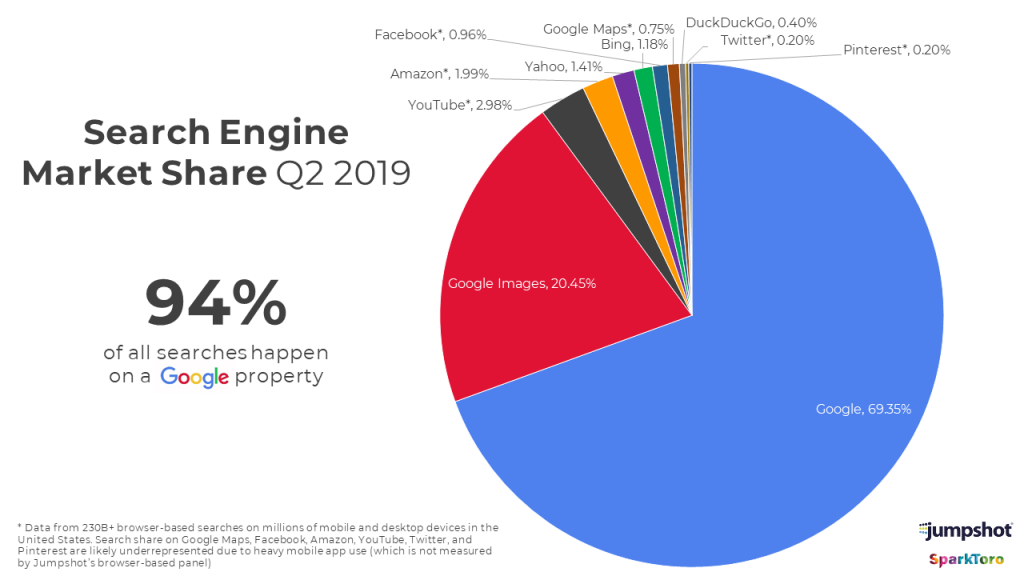
Podľa štúdie, ktorú robili v 2019 v Sparktoro (viď. graf nižšie) je obrázkové vyhľadávanie v Google Images druhým najväčším miestom, kde ľudia niečo hľadajú.

Podrobným vyplnením alt textu sa váš obrázok môže zobrazovať vo vyhľadávaní Google Images na rôzne long-tail výrazy a priniesť aj zaujímavú návštevnosť.
Jedná sa hlavne o segmenty, kde je pre ľudí dôležité vidieť daný produkt ešte pred nákupom (napr. jedlo, móda…).
Obrázkový box vo fulltexte
Netýka sa to však len vyhľadávania v Google Images, pretože postupne Google stále viac a viac pretláča rôzne SERP rozšírenia do fulltextového vyhľadávania.
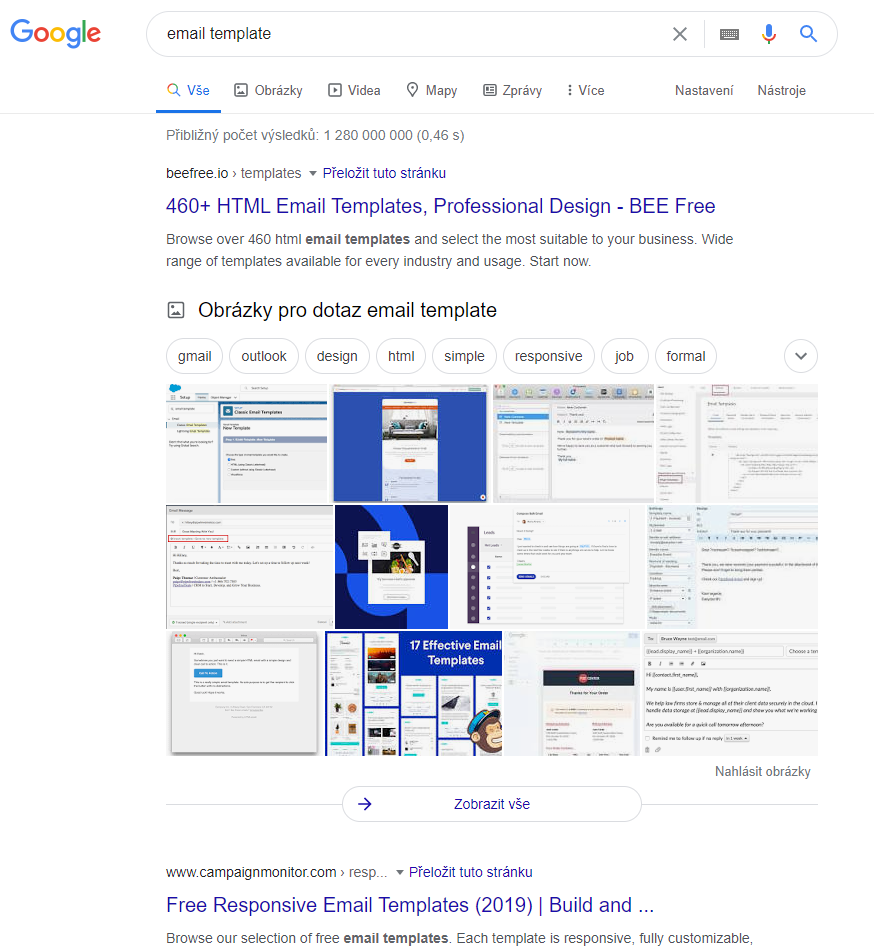
Na obrázku nižšie môžete vidieť, že po zadaní hľadania email template nám to vyhodilo prvý organický výsledok a následne rozšírenie Images box (box s obrázkami) a až potom ďalšie organické výsledky.

Bez vyplneného ALT textu pri obrázkoch by ste sa do tohto obrázkového rozšírenia výsledkov vyhľadávania ťažko dostali a zbytočne tak prišli o zaujímavý zdroj návštevnosti na web.
Dôležitosť vypĺňania ALT textu pre obrázkové vyhľadávanie Google potvrdil aj samotný John Mu:
Alt text is extremely helpful for Google Images — if you want your images to rank there. Even if you use lazy-loading, you know which image will be loaded, so get that information in there as early as possible & test what it renders as.
— 🍌 John 🍌 (@JohnMu) September 4, 2018
2. Zlepšujú prístupnosť pre zrakovo postihnutých
Na svete sú milióny ľudí, ktorý majú zrakové postihnutie. Na Slovensku je to okolo 75 000 ľudí. Väčšina týchto ľudí používa na čítanie obsahu takzvané čítačky obrazovky. A tu nastáva problém.
Pokiaľ nemáte vyplnený alt text, tak čítačky buď tento obrázok preskočia (v lepšom prípade) alebo v horšom prípade prečítajú názov súboru, ktorý je často nezmyselne vygenerovaný ako napr. IMG_21646486.jpg -> z tohto dôvodu je dôležité tiež pomenovať súbor nejakým výstižným názvom.
Pokiaľ vyplníte alt text, tak ho čítačky uprednostnia a prečítajú ho (namiesto názvu súboru).
3. Zlepšuje kontext obsahu
Aby bol text lepšie čitateľný, je dôležité používať obrázky, ktoré ľudí zaujmú. Avšak pre lepšie pochopenie kontextu obsahu vyhľadávačmi je dôležité, aby ste vyplnili ALT text, ktorý napomôže vyhľadávačom pochopiť obsah na stránke.
ALT text musí byť relevantný k obsahu (viac informácií, ako by mal vyzerať ideálne vyplnený ALT text nájdete nižšie), aby vyhľadávač pochopil o čo v obsahu (a aj na obrázku) ide a zbytočne ho nemiatol.
Čiže ak máme článok o notebookoch, tak doplníme obrázok s ALT textom ako napr. “Štýlový notebook Acer Aspire 5 v modrej farbe” a vyhľadávač hneď pochopí kontext obsahu.
4. Pri odkazovaní sa berú ako anchor text
Odkazy nemusia byť iba textové, ale môžu smerovať aj cez obrázky. V prípade, že odkazujete cez obrázok a máte vyplnený ALT tag, tak ho vyhľadávač berie ako anchor text.
Vďaka vyplneniu alternatívneho textu tak pomôžete Googlu lepšie pochopiť o čom je stránka, na ktorú odkazujete.
5. Zobrazia sa pri nenačítaní obrázka
Ako sme už na začiatku spomínali (a bolo to vidieť aj na obrázku), tak v prípade, že nastane nejaký technický problém a obrázok sa zo zdroja nenačíta, tak miesto neho sa prepíše na stránku ALT text.
V prípade, že ho nevyplníte, tak sa neprepíše nič.
Ako zistiť, či máte ALT tag vyplnený
Ručná kontrola
Jedným z najrýchlejších spôsobov ako si overiť, či máte ALT tag pri obrázku vyplnený pre menší počet obrázkov, je skontrolovať priamo zdrojový kód.
Prejdite na webovú stránku (napr. článok) kde sa obrázok nachádza a kliknite na neho Pravým -> Preskúmať.
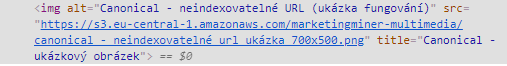
Následne sa vám zvýrazní časť zdrojového kódu, kde sa nachádza obrázok:

V kóde vyššie vidíte, že alt atribút je vyplnený a obsahuje hodnotu: Canonical – neindexovatelné URL (ukázka fungování).
Ak by ste pri vašich obrázkoch alt=”” nenašli, znamená to, že alt tag chýba.
Marketing Miner – miner Obsahová analýza
Pokiaľ však potrebujete skontrolovať stovky alebo tisíce obrázkov (či majú vyplnený ALT), tak by vám to ručne trvalo veľmi dlho.
Presne preto na scénu nastupujú automatizované nástroje (tzv. crawleri), ktorý vám prejdú vstupné stránky, skontrolujú obrázky a vypíšu, kde nemáte ALT tag vyplnený.
V tomto vám môže pomôcť aj Marketing Miner a to konkrétne miner Obsahová analýza, ktorý vám vráti nasledujúce dáta:
- Number of images – počet obrázkov nachádzajúcich sa na kontrolovanej URL
- Images without alt text – počet obrázkov, ktoré nemajú vyplnený ALT text
Ako napísať dobrý ALT text
Pri písaní ALT textu pamätajte na to, že je dôležitý pre tých, ktorý obrázok nevidia. Zavrite si preto oči, spustite čítačku obrazovky, aby vám prečítala ALT text a na základe toho si skúste predstaviť čo sa na obrázku nachádza.
Ak sa vaša predstava zhoduje s tým, čo sa na obrázku nachádza, ALT text máte vyplnený správne.
Pri písaní alternatívneho textu vám tiež môžu pomôcť tieto 4 tipy:
- Výstižnosť – snažte sa výstižne popísať obrázok s použitím čo najmenej slov. Väčšina čítačiek preruší opis obrázku po 125 znakoch, takže toto berte ako hornú hranicu.
- Relevancia – aby vyhľadávač pochopil obrázok a jeho relevanciu k textovému obsahu, použite v ALT popise kľúčové slovo, na ktoré cielite vstupnú stránku (pozor však na spamovanie kľúčových slov).
- Spamovanie kľúčových slov – doba prepchávania obsahu kľúčovými slovami je už za nami. Nefunguje to už ani v prípade obrázkov, takže do ALT textu sa nesnažte dostať všetky možné varianty kľúčových slov. Nemá to žiadny prínos a skôr vám to môže uškodiť.
- Presnosť – opíšte presne to, čo sa na obrázku nachádza, aby to ľudia pochopili (zároveň sa snažte dodržiavať aj bod č.1 (aby to bolo výstižné).
- Nepoužívajte “obrázok” – v ALT texte nemusíte písať slovo obrázok, na obrázku sa nachádza a pod pretože vyhľadávače (aj čítačky obrazovky) vedia zo samotného alt tagu, že opisujete obrázok.
Ukážky správneho a nesprávneho vyplnenia ALT tagu
Poďme sa pozrieť na zopár obrázkov a ukážky, ako vyzerá nesprávne a správne vyplnenie ALT tagu:

Nesprávny ALT: <img src=”IMG_12358.png” alt=”ceník”> – málo výstižné
Nesprávny ALT: <img src=”IMG_12358.png” alt=”ceník, tarif, pricing, tarify”> – spamovanie kľúčových slov
Správny ALT: <img src=”marketing_miner_cenik.png” alt=”Ceník Marketing Miner tarifů”>

Nesprávny ALT: <img src=”torta.png” alt=”Torta”> – málo výstižné
Nesprávny ALT: <img src=”torta.png” alt=”čokoládová torta”> – málo výstižné
Správny ALT: <img src=”torta.png” alt=”Čokoládová torta s jahodou na tanieriku”>
Viac sa dočítate priamo v dokumentácií od Google pre obrázky: https://support.google.com/webmasters/answer/114016?hl=cs
Vyhodnotenie úspešnosti v Google Search Console
Vyhodnocovať úspešnosť optimalizácie obrázkov môžete pomocou nástroja Google Search Console.
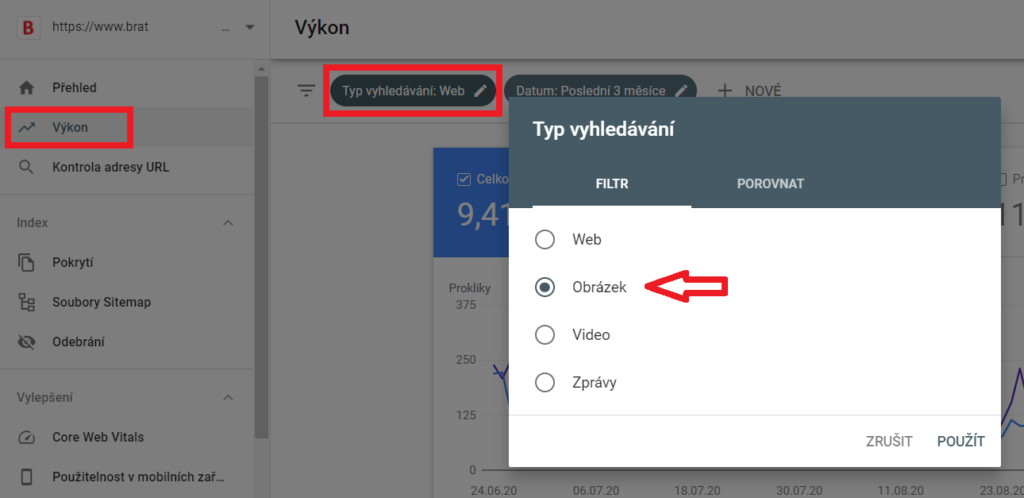
Po prihlásení sa do GSC prejdite vľavo v menu na Výkon. Následne zvoľte Typ vyhľadávania na Obrázok.

Tým pádom sa vám budú zobrazovať štatistiky v obrázkovom vyhľadávaní Google Images.
Uvidíte tu:
- Celkový počet kliknutí – počet preklikov na vašu stránku z obrázkového vyhľadávania.
- Celkový počet zobrazení – koľkokrát sa zobrazil váš obrázok vo výsledkoch vyhľadávania.
- Priemerná miera prekliku – percentuálny údaj (CTR) o tom koľko percent ľudí z celkového počtu zobrazenia obrázku sa prekliklo práve na váš web.
- Priemerná pozícia – priemerná pozícia, na ktorej sa zobrazoval váš obrázok vo vyhľadávaní
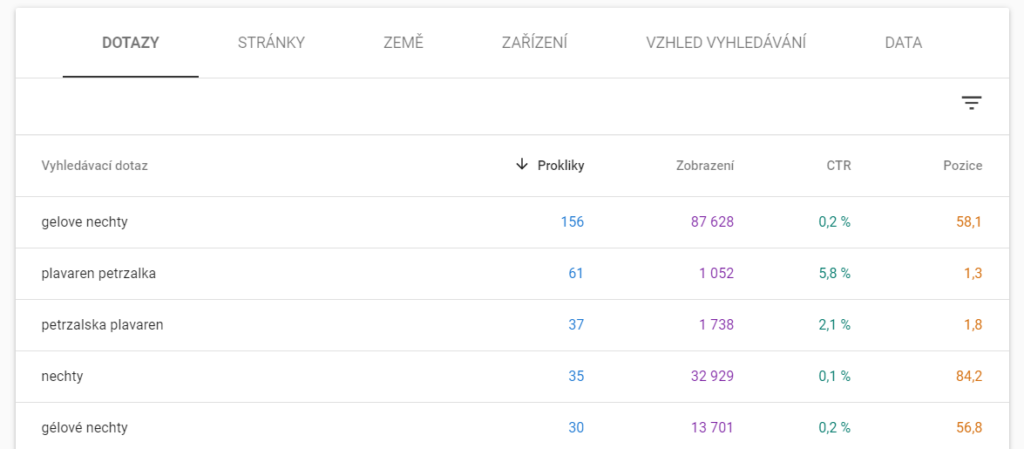
Pod grafom uvidíte aj tabuľku, kde si to viete podrobne pozrieť pre jednotlivé kľúčové slová alebo stránky:

Záver
Ako ste sa už v článku dočítali, tak vypĺňať ALT text je naozaj veľmi dôležité. Pokiaľ narazíte na to, že väčšinu alternatívneho textu nemáte vyplnenú, treba si spraviť prioritu.
Ja odporúčam prejsť podľa Google Analytics najdôležitejšie vstupné stránky, ktoré vám prinášajú najväčšiu návštevnosť a zamerať sa v nich na optimalizovanie ALT popisov pre obrázky.
Vaše úpravy si potom môžete vyhodnocovať podľa návodu vyššie v Google Search Console.
