A Google új rangsorolási tényezőket vezetett be a webes felhasználói élmény (UX) mérésére. Ezeket a tényezőket nevezzük Core Web Vitalsnak.
Az elmúlt néhány évben a Google egyre több oldalélmény-mérőszámot vett fel rangsorolási tényezőként. Például:
- Mobiltelefon-barátság
- Betöltés (milyen gyorsan töltődnek be az oldalak)
- HTTPs biztonság
- …
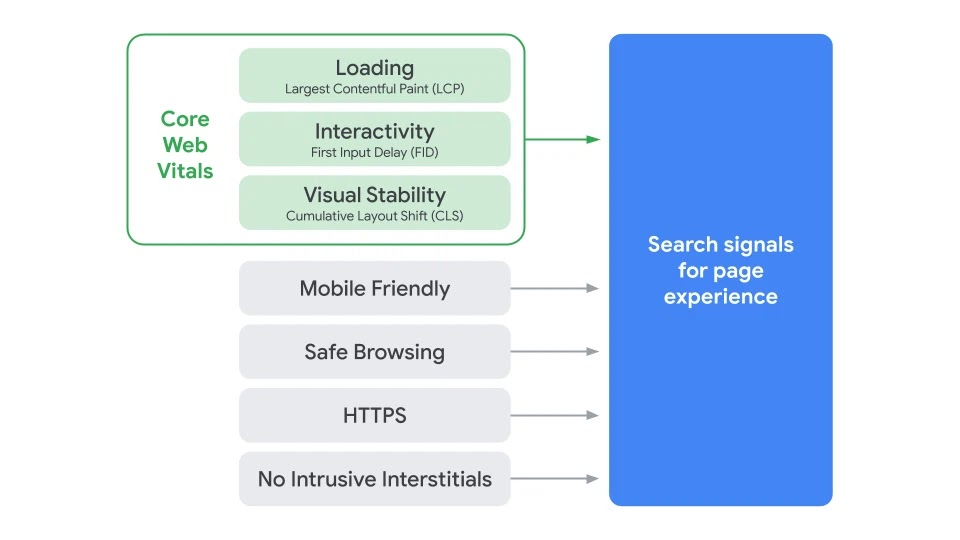
2021 májusában a Core Web Vitals az oldalélmény rangsorolási jelek részeként rangsorolási jellé válik. Ezek a három mérőszámból állnak:

A mérőszámok ezen csoportja 2021 májusától a Google algoritmusának részét képezi majd.
Mik az alapvető webes kritériumok?
- Largest Contentful Paint (LCP) – az oldalon található legnagyobb tartalom betöltési teljesítményét méri. A jó felhasználói élmény érdekében az LCP-nek a weboldal betöltésétől számított 2,5 másodpercen belül meg kell történnie.
- Első bemeneti késleltetés (FID) – az interaktivitást méri. A jó felhasználói élmény érdekében az oldalaknak 100 milliszekundumnál rövidebb FID-vel kell rendelkezniük.
- Cumulative Layout Shift (CLS) – az oldal vizuális stabilitását méri. Egyszerűen fogalmazva, azt mutatja meg, hogy az oldal elemeinek váratlan mozgása milyen gyakran befolyásolja a felhasználói élményt. A jó felhasználói élmény érdekében az oldalak CLS-értékének 0,1-nél kisebbnek kell lennie.
Miért fontosak a Core Web Vitals?
Íme, miért kell figyelmet fordítania a Core Web Vitals optimalizálására:
- A Google megerősítette, hogy a Core Web Vitals hivatalos rangsorolási jelekké válnak.
- Ezek a jelek hatással lesznek a mobilon és asztali számítógépen megjelenő összes rendszeres keresési eredményre.
- A Google tanulmánya szerint, ha egy weboldal megfelel az alapvető webes kritériumok minimális küszöbértékének, a felhasználók 24%-kal kisebb valószínűséggel hagyják el az oldalt.
- A Google News követelményei mellett a Core Web Vitals a Google Top Stories (egy SERP funkció, amely a kapcsolódó keresési lekérdezéshez tartozó híreket jeleníti meg) megjelenési kritériumává válik. Amikor a Page Experience frissítés életbe lép, a Google már nem fogja megkövetelni az AMP-t a top stories részhez .
A Core Web Vitals mérése
Google Search Console
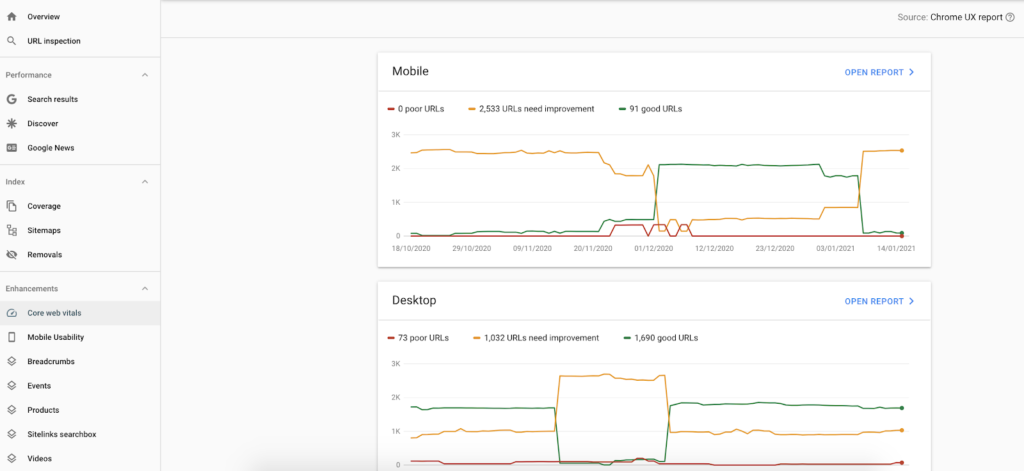
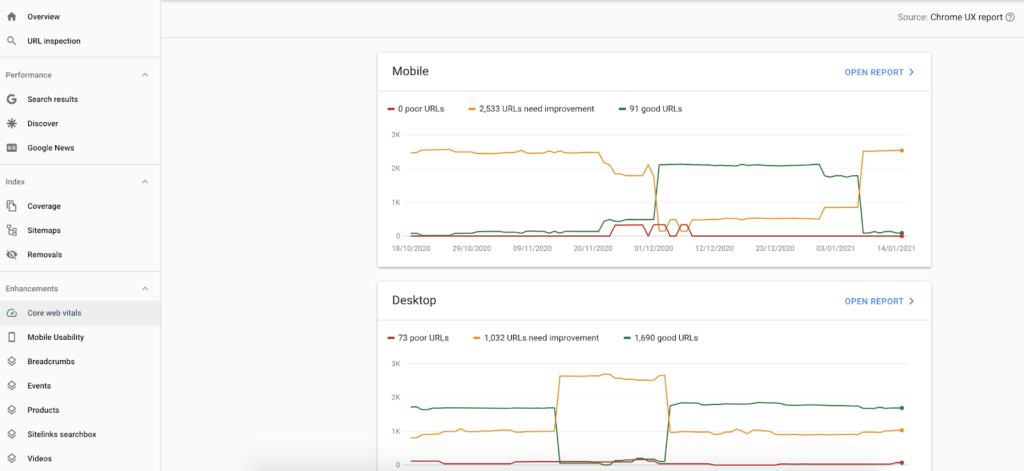
A Google hozzáadta a Core Web Vitals mérőszámokat a Search Console-hoz, és mostantól a Enhancements szakaszban találja őket.

A mobil és az asztali számítógépek között különbség van.
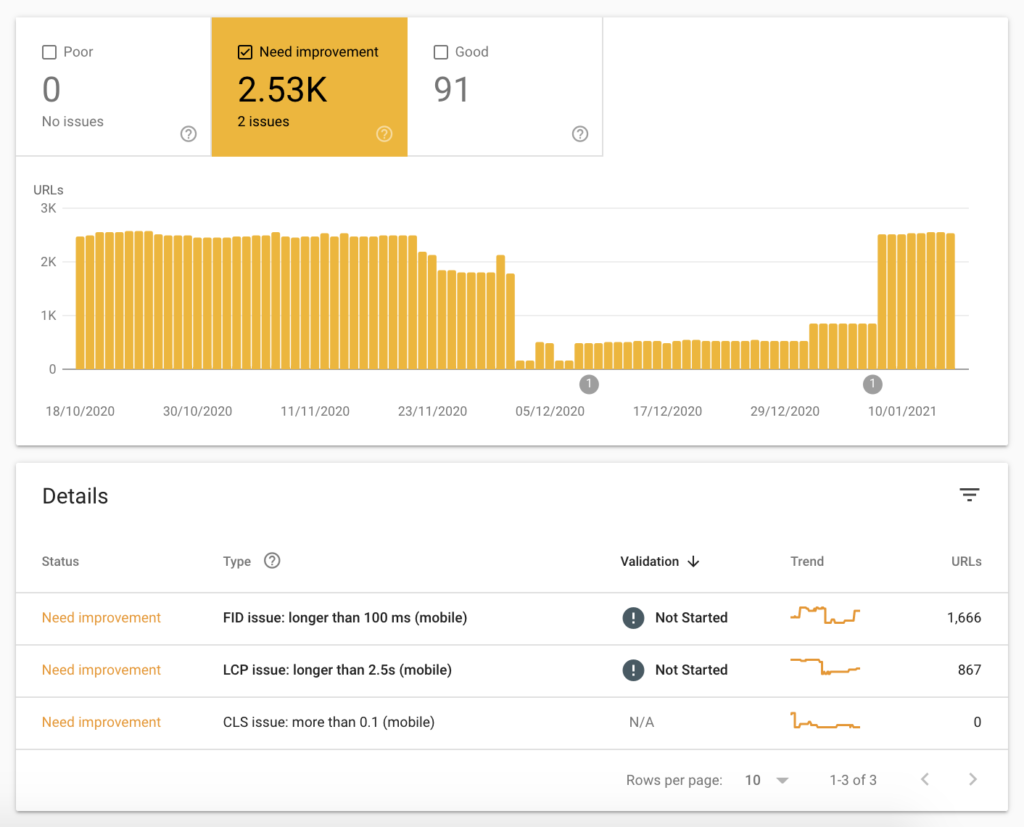
Ha a report megtekintése gombra kattint, megjelenik a Core Web Vitals report, amely képet ad arról, hogyan töltődik be a webhelye. Segít megtalálni a problémákat, és fontossági sorrendbe állítani azok kiküszöbölését. Így egy helyen tarthatja szemmel az összes alapvető, webes életfunkciókkal kapcsolatos kérdést, hogy gyorsan elvégezhesse a fejlesztéseket, és nyomon követhesse e változtatások eredményeit.


PageSpeed Insights
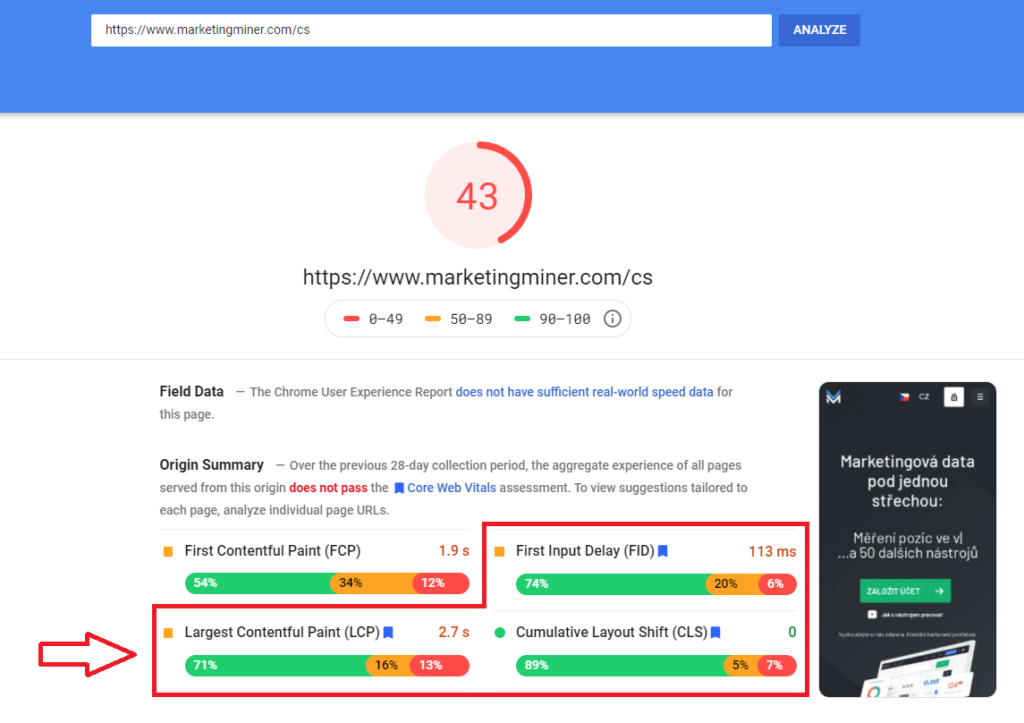
A report URL-listájára kattintva egyes oldalakat is elemezhet. A PageSpeed Insights jó képet ad arról, hogy ezek az oldalak hogyan teljesítenek a FID, az LCP és a CLS tekintetében.

Marketing Miner – Oldalsebesség bányász
A PageSpeed Insight egyetlen hátránya, hogy egyszerre csak egy oldalt tud elemezni. Ha tehát a Web Core Vitals mérőszámokat az egész weboldalra vonatkozóan szeretné értékelni, javasoljuk, hogy használja a Google Search Console vagy a Marketing Miner PageSpeed API-t használó Page Speed eszközét.
A webhelytérkép feltöltése után gyorsan megjeleníti a Core Web Vitals mérőszámokat a webhely összes oldalára vonatkozóan.
Marketing Miner report: https://www.marketingminer.com/hu/report/78a7c8f5382bb08c251e1a721c4727503052559cdd440b453b2a248e7f9526ea/visualize/miner.keyword.landing_page
További eszközök a Core Web Vitals méréséhez
Most már több különböző eszközzel is mérhetjük a Core Web Vitals értékeit, hogy azonosítani tudjuk a figyelmet igénylő oldalak csoportjait. Ezek az eszközök ajánlásokat is adnak, hogy hogyan lehet megoldani az adott problémákat.
- Világítótorony + CI
- Chrome DevTools
- Chrome UX jelentés
Következtetés
Nem biztos benne, hogy jól érti a Core Web Vitals mérőszámokat? A technikai SEO gondolata nyomasztónak tűnhet, mivel időbe és tapasztalatba telik, hogy helyesen végezzük. Tehát ha nem vagy túlságosan műszaki beállítottságú, ne aggódj. A webfejlesztőjéhez fordulhat, hogy segítsen a weboldal optimalizálásában, hogy átmenjen a Core Web Vitals értékelésen.
Annak ellenére, hogy az új algoritmusfrissítés 2021 májusában lép hatályba. Vállalkozása számára előnyös, ha már most lépéseket tesz a legjobb gyakorlat biztosítása és a versenytársak előtt maradása érdekében.
A Core Web Vitalsról és annak javításáról további információkat a Google Developers weboldalán olvashat: https://web.dev/vitals.
Megnézheti Cyrus Shepard videóját is, amely összefoglalja a témával kapcsolatos összes fontos információt:
