Google introduced new ranking factors to measure the user experience (UX) on the web. These factors are called Core Web Vitals.
Over the last few years, Google has been adding more and more page experience metrics as ranking factors. For example:
- Mobile friendliness
- Loading (how quickly pages load)
- HTTPs security
- …
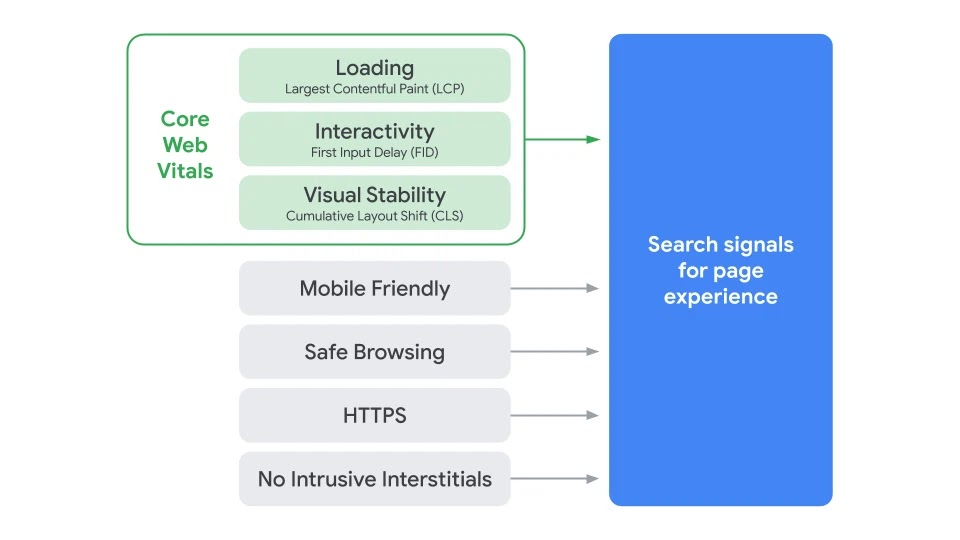
In May 2021, Core Web Vitals will become a ranking signal as part of the page experience ranking signals. They will consist of these three metrics:

This set of metrics will form part of Google’s algorithm from May 2021.
What are core web vitals?
- Largest Contentful Paint (LCP) – measures loading performance of the largest content on the page. To provide a good user experience, LCP should occur within 2.5 seconds of when your webpage first starts loading.
- First Input Delay (FID) – measures interactivity. To provide a good user experience, your pages should have a FID of less than 100 milliseconds.
- Cumulative Layout Shift (CLS) – measures visual stability on a page. Simply put, it represents how often an unexpected movement of page elements affects the user experience. To provide a good user experience, your pages should maintain a CLS of less than 0.1.
Why are Core Web Vitals important?
Here’s why you need to pay attention to optimizing the Core Web Vitals:
- Google confirmed that Core Web Vitals will become official ranking signals.
- These signals will affect all regular search results on mobile and desktop.
- According to Google’s study, when a website meets a minimum threshold of core web vitals, users are 24% less likely to abandon the site.
- Alongside the Google News requirements, Core Web Vitals will become a criteria to appear in Google Top Stories (a SERP feature that displays news stories for a related search query). When the Page Experience update goes live, Google will no longer require AMP for the top stories section.
How to measure Core Web Vitals
Google Search Console
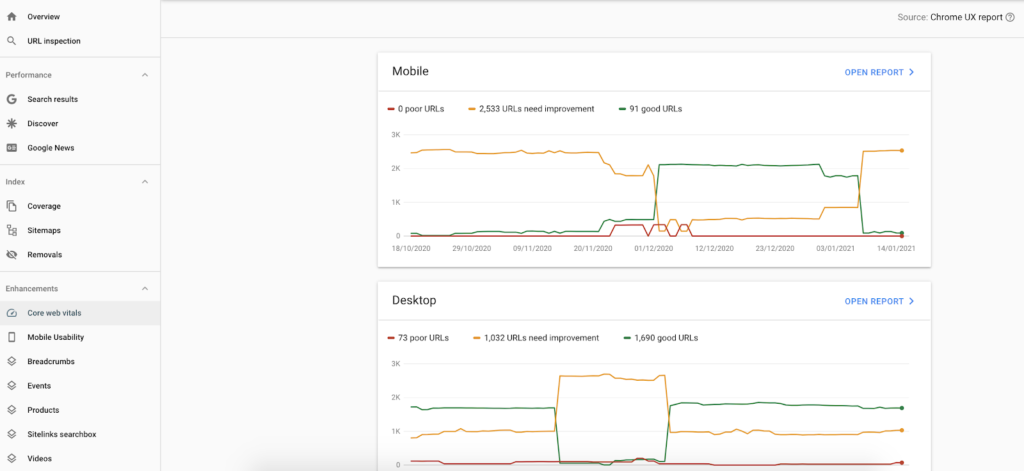
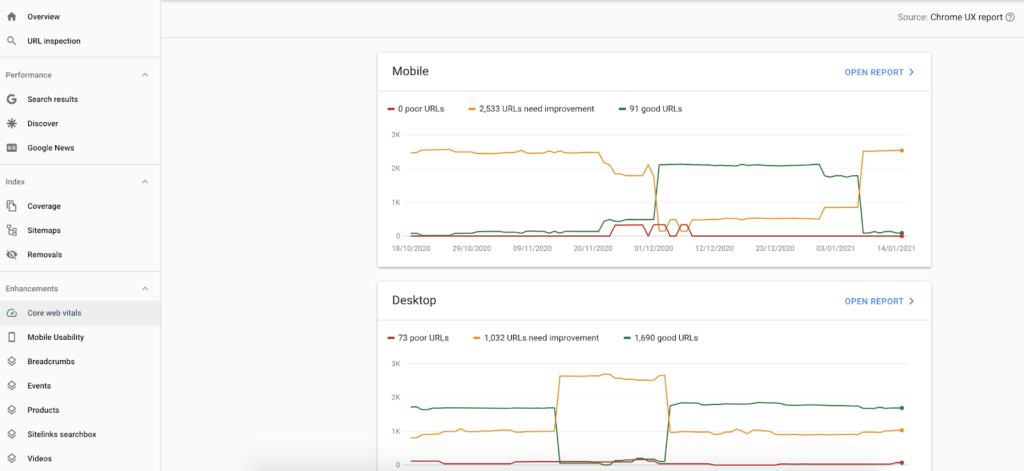
Google has added Core Web Vitals metrics to Search Console and you can now find them in the Enhancements section.

There is a split between mobile and desktop.
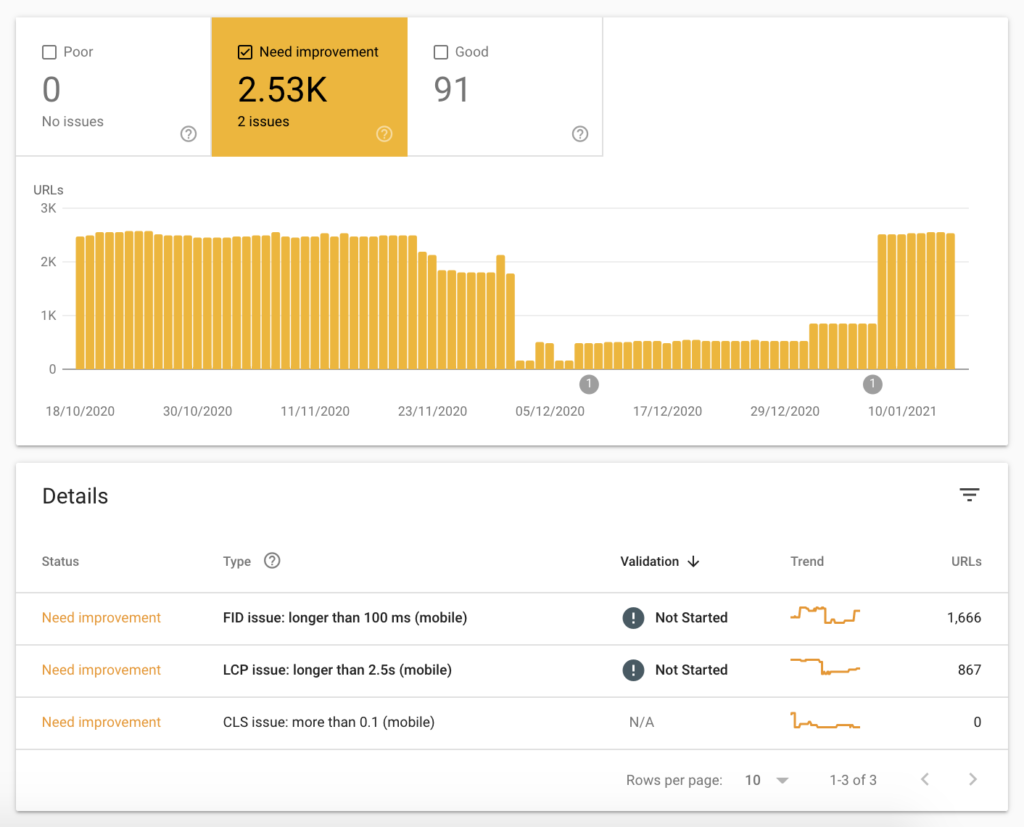
When you click on the View report button, you will see the Core Web Vitals report to give you an idea of how your website loads. It will help you find issues and prioritize their elimination. This way you can keep an eye on all core web vitals related issues in one place to quickly make improvements and also keep track of the results of these changes.


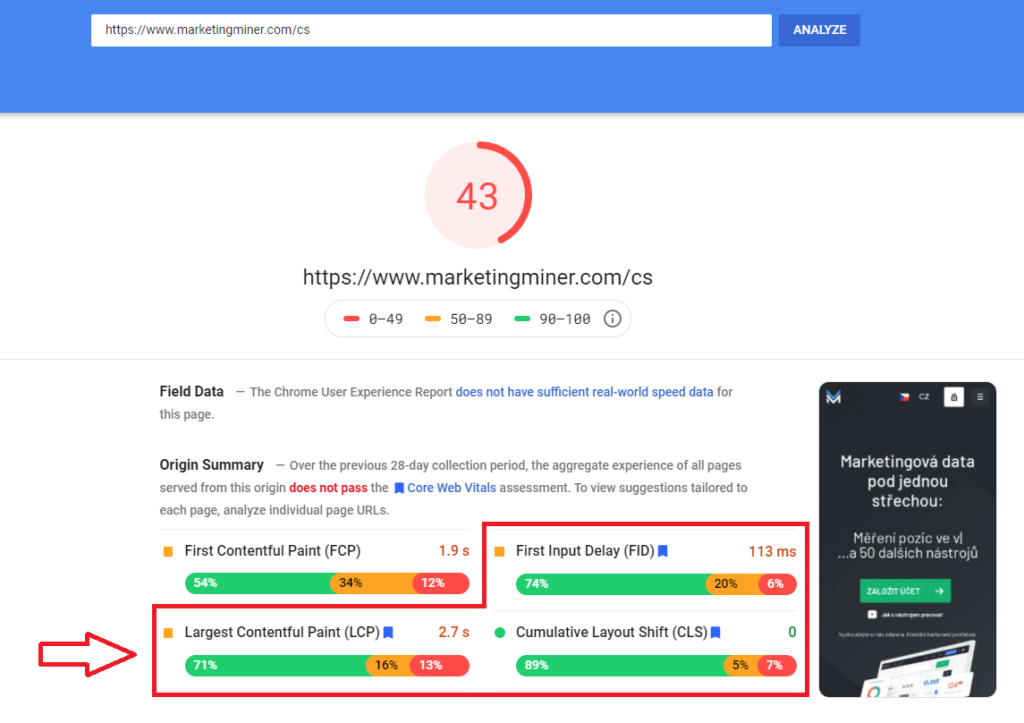
PageSpeed Insights
You can also analyze individual pages by clicking on the URL list from the report. PageSpeed Insights will give you a good idea of how these pages are performing in terms of FID, LCP and CLS.

Marketing Miner – Page Speed miner
The one downside of PageSpeed Insight is that you can only analyze one page at the time. So if you want to evaluate Web Core Vitals metrics for the whole website, we recommend you using Google Search Console or Marketing Miner’s Page Speed tool that uses PageSpeed API.
It will quickly display Core Web Vitals metrics for all pages on your website after uploading your sitemap.
Core Web Vitals report sample: https://www.marketingminer.com/en/report/fe757960d159f94f4c95dffaf325e20a5337e8b3d64c4fd9f437210b8958ad97/visualize/miner.url.page_speed
More tools to measure Core Web Vitals
We can now measure Core Web Vitals across a number of different tools to identify groups of pages that require attention. These tools also provide recommendations to know how to fix the particular issues.
- Lighthouse + CI
- Chrome DevTools
- Chrome UX Report
Conclusion
Not so sure if you understand Core Web Vitals metrics well? The idea of technical SEO can feel overwhelming as it takes some time and experience to do it correctly. So if you are not too technical, don’t worry. You can contact your web developer to help you with optimizing the website to pass the Core Web Vitals assessment.
Even though the new algorithm update is coming into force in May 2021. It’s beneficial for your business to put steps in place now to ensure best practice and stay ahead of your competitors.
You can read more information about Core Web Vitals and how to improve them on Google Developers website: https://web.dev/vitals.
You can also watch Cyrus Shepard’s video that summarize all important information about this topic:
