Google oficiálne predstavil nové hodnotiace signály, záložené na používateľskom zážitku (UX). Ich názov je Core Web Vitals.
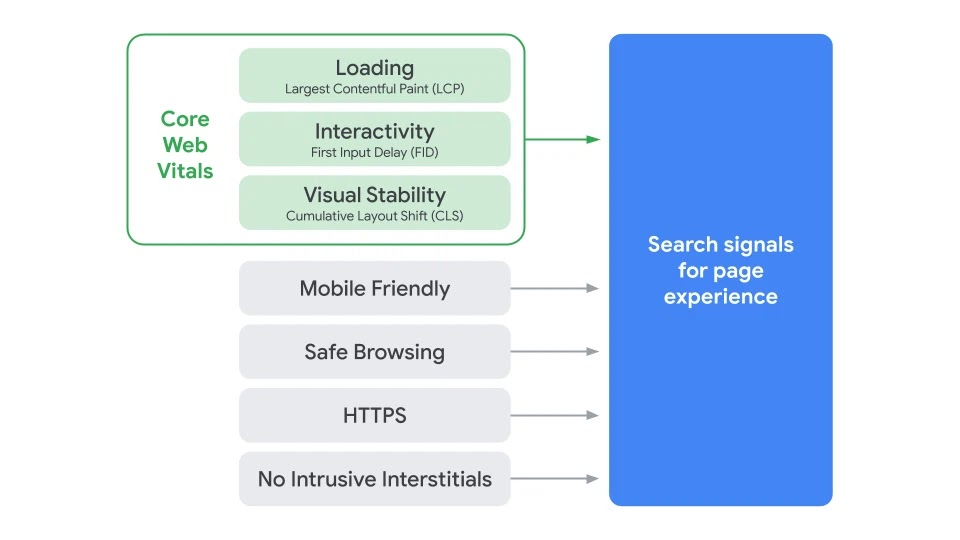
V posledných rokov pridáva Google medzi hodnotiace signály stále viac a viac metrík, ktoré ovplyvňujú používateľský zážitok. Ako napríklad:
- Použiteľnosť v mobiloch (mobile friendly)
- Rýchlosť načítania stránok
- Bezpečné prechádzanie stránok (HTTPs zabezpečenie)
- …
V máji 2021 sa k vyššie uvedeným signálom pridá aj set Core Web Vitals, ktorý bude obsahovať tieto metriky:

Presný termín, kedy sa pridá započítavanie Core Web Vitals metrík do algoritmu je máj 2021.
Vysvetlenie jednotlivých metrík:
- Largest Contentful Paint (LCP) – meria rýchlosť načítania najväčšieho vizuálneho prvku stránky. Pre poskytnutie dobrého používateľského zážitku Google odporúča mať hodnotu tejto metriky pod 2,5 sekundy.
- First Input Delay (FID) – meria interaktivitu. Pre poskytnutie dobrého používateľského zážitku by mala mať táto metrika menej ako 100 milisekúnd.
- Cumulative Layout Shift (CLS) – meria vizuálnu stabilitu vášho rozhrania. Zjednodušene ide o to, ako veľmi používateľom pri prechádzaní vašej stránky “odskakuje” vaše rozhranie. Pre poskytnutie dobrého používateľského zážitku by mala byť CLS menšia než 0,1.
Prečo sa venovať optimalizácií Core Web Vitals metrík
Zopár zaujímavostí, prečo by ste sa mali venovať optimalizácií Core Web Vitals metrík:
- Jedná sa o oficiálne potvrdený ranking faktor.
- Nasadenie Core Web Vitals sa týka nielen mobilného vyhľadávania, ale aj desktopového.
- Podľa štúdie od Google, stránky, ktoré splnia minimálne podmienky pre Core Web Vitals, tak je o 24 % nižšia pravdepodobnosť, že návštevníci opustia ich stránku.
- Okrem podmienok pre Google News bude nutné tiež splnenie Core Web Vitals podmienok, pokiaľ sa chcete zobrazovať v Google Top Stories (box s čerstvými novinkami na vrchu vyhľadávania). Naopak po zavadení Core Web Vitals už AMP nebude viac podmienkou pre zobrazovanie v Google Top Stories.
Ako merať hodnotu Core Web Vitals metrík
Google Search Console
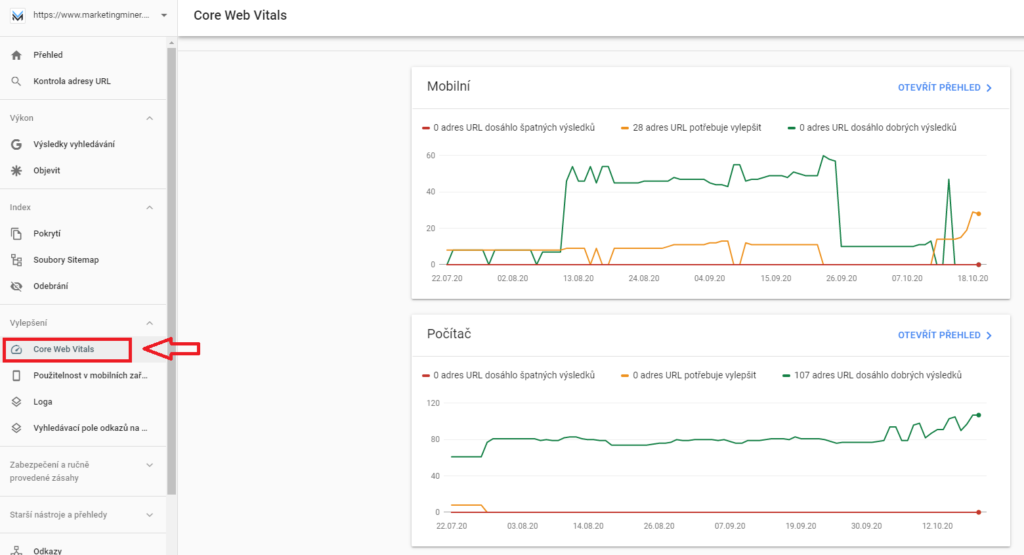
Výkonnosť metrík Core Web Vitals si môžete pozrieť už aj v Google Search Console. Stačí prejsť na Vylepšenie -> Core Web Vitals.

Tu uvidíte rozdelené informácie jak pre Mobil, tak pre Desktop.
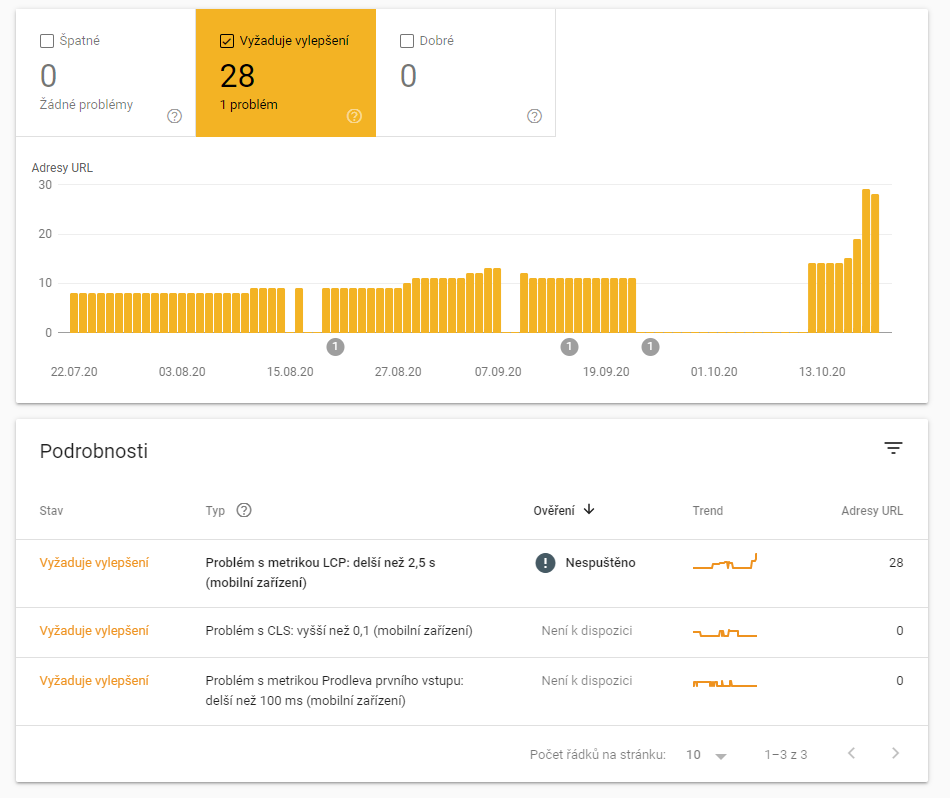
Po kliknutí na Otvoriť prehľad sa dostanete do prehľadného reportu, kde si viete zakliknúť stránky, ktoré majú nejaký problém alebo vyžadujú vylepšenie.

Na jednom mieste tak máte informácie, ktoré vám odhalia, s ktorou konkrétnou metrikou je problém, aký je to problém a ktorých stránok sa to týka.
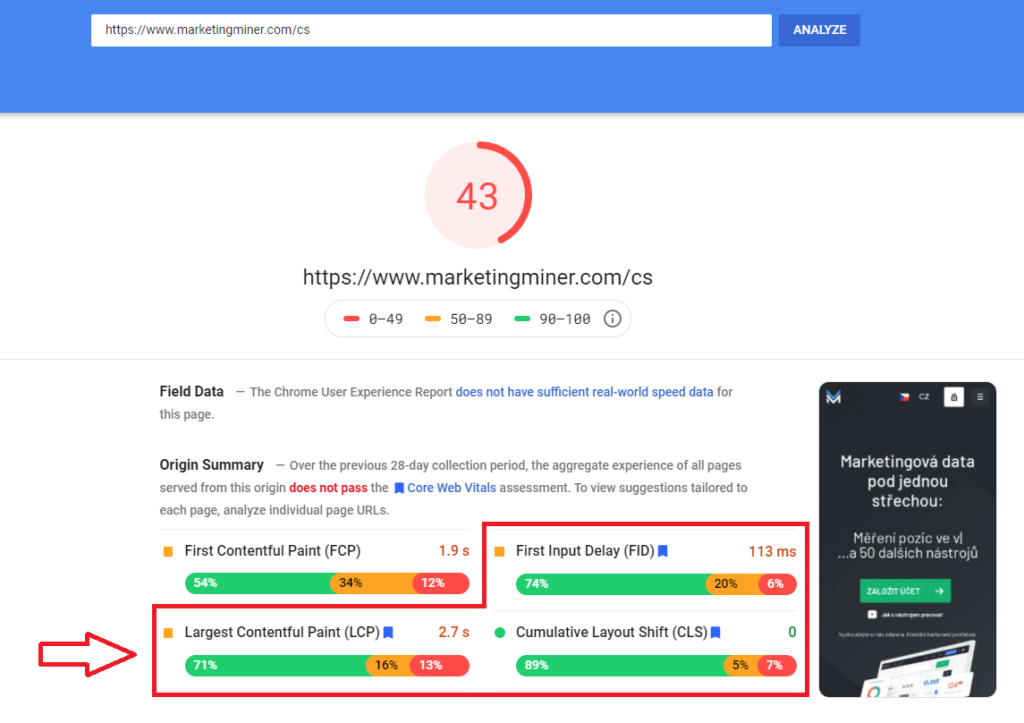
PageSpeed Insights
V PageSpeed Insights reporte vidíte po zadaní konkrétnej URL adresy hodnoty FID, LCP aj CLS.

Marketing Miner – miner Rýchlosť načétania
Nevýhodou PageSpeed Insights je to, že tam musíte vkladať URL po jednej. Pokiaľ však potrebujete skontrolovať tieto metriky hromadne pre váš web, odporúčam využiť buď dáta z GSC alebo v MM využiť URL miner Rýchlosť načítania, ktorý je napojený na PageSpeed API.
Ten vám skontroluje hromadne všetky Core Web Vitals metriky, pre všetky URL po zadaní sitemapy.
Ukážkový report: https://www.marketingminer.com/sk/report/55173ab334db08b8ce5327d5042269fae9e18c3a6861a151597cc2a10bf135fd/visualize/miner.url.page_speed
Ďalšie nástroje na meranie Core Web Vitals
Metriky Core Web Vitals a ich hodnoty si môžete odmerať aj v ďalších nástrojoch, kde tiež uvidíte odporúčania, čo vylepšiť:
- Lighthouse + CI
- Chrome DevTools
- Chrome UX Report
Záver
Asi si tiež teraz hovoríte, že nie všetkému ohľadom týchto metrík rozumiete. Nemusíte sa vôbec čudovať, jedná sa o oblasť technického SEO, ktoré nie je každému blízke.
Pokiaľ nemáte presah do technických aspektov, kľudne kontaktujte vášho webového vývojára, ktorý by vám mal pomôcť s optimalizáciou týchto metrík, aby ste splnili minimálne požiadavky, ktoré Google plánuje zaviesť od budúceho roka.
Přestože bude plánované spuštění těchto metrik jako hodnotící signál až v roce 2021, už teď se můžete připravit a dostat tyto metriky na hodnoty, které doporučuje Google. Tím pádem získáte konkurenční výhodu po spuštění.
Víc informací, jak optimalizovat tyto metriky, se dočtete také na Google Developers webu https://web.dev/vitals.
Viac informácií o Core Web Vitals nájdete aj v tomto videu od Cyrusa Sheparda z MOZu:
