Google wprowadziło nowe czynniki rankingowe do mierzenia doświadczenia użytkownika (UX) w sieci. Czynniki te nazywane są Core Web Vitals.
W ciągu ostatnich kilku lat Google dodaje coraz więcej metryk doświadczenia strony jako czynników rankingowych. Na przykład:
- Przyjazność dla urządzeń mobilnych
- Ładowanie (jak szybko ładują się strony)
- Bezpieczeństwo HTTPs
- …
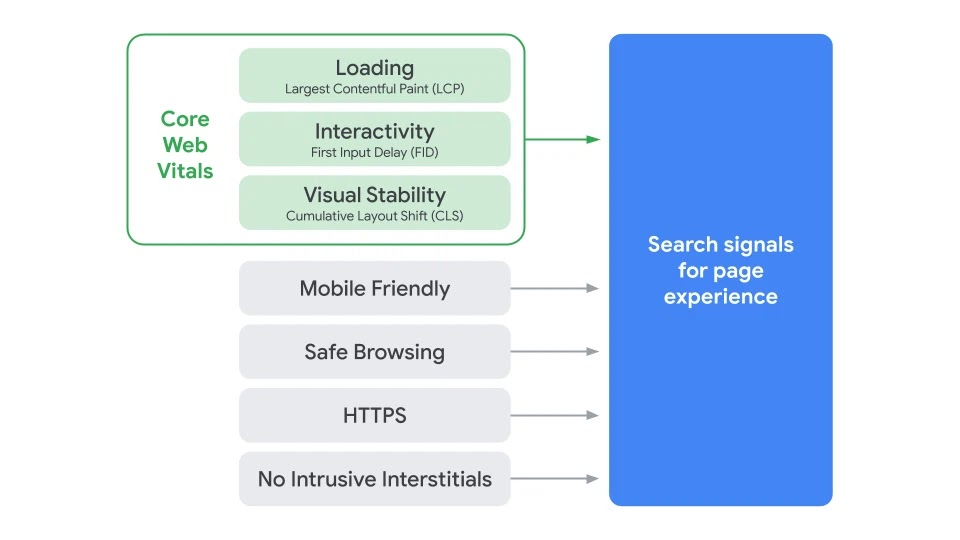
W maju 2021 roku Core Web Vitals stanie się sygnałem rankingowym jako część sygnałów rankingowych doświadczenia strony. Będą się one składać z tych trzech metryk:

Ten zestaw metryk będzie stanowił część algorytmu Google od maja 2021 roku.
Czym są podstawowe wskaźniki internetowe?
- Largest Contentful Paint (LCP) – mierzy wydajność ładowania największej zawartości na stronie. Aby zapewnić dobre wrażenia użytkownika, LCP powinno pojawić się w ciągu 2,5 sekundy od momentu, gdy Twoja strona zacznie się ładować po raz pierwszy.
- First Input Delay (FID) – mierzy interaktywność. Aby zapewnić dobre wrażenia użytkownika, twoje strony powinny mieć FID mniejszy niż 100 milisekund.
- Cumulative Layout Shift (CLS) – mierzy stabilność wizualną na stronie. Mówiąc najprościej, reprezentuje on, jak często nieoczekiwany ruch elementów strony wpływa na doświadczenie użytkownika. Aby zapewnić dobre doświadczenie użytkownika, twoje strony powinny utrzymywać CLS poniżej 0,1.
Dlaczego Core Web Vitals są ważne?
Oto dlaczego należy zwrócić uwagę na optymalizację Core Web Vitals:
- Google potwierdziło, że Core Web Vitals stanie się oficjalnym sygnałem rankingowym.
- Sygnały te będą miały wpływ na wszystkie regularne wyniki wyszukiwania na urządzeniach mobilnych i desktopowych.
- Według badań Google‘a, gdy strona internetowa spełnia minimalny próg podstawowych parametrów internetowych, użytkownicy są o 24% mniej skłonni do porzucenia witryny.
- Obok wymogów Google News, Core Web Vitals stanie się kryterium pojawienia się w Google Top Stories (funkcja SERP, która wyświetla wiadomości dla powiązanego zapytania). Kiedy aktualizacja Page Experience wejdzie w życie, Google nie będzie już wymagać AMP dla sekcji top stories .
Jak zmierzyć Core Web Vitals
Google Search Console
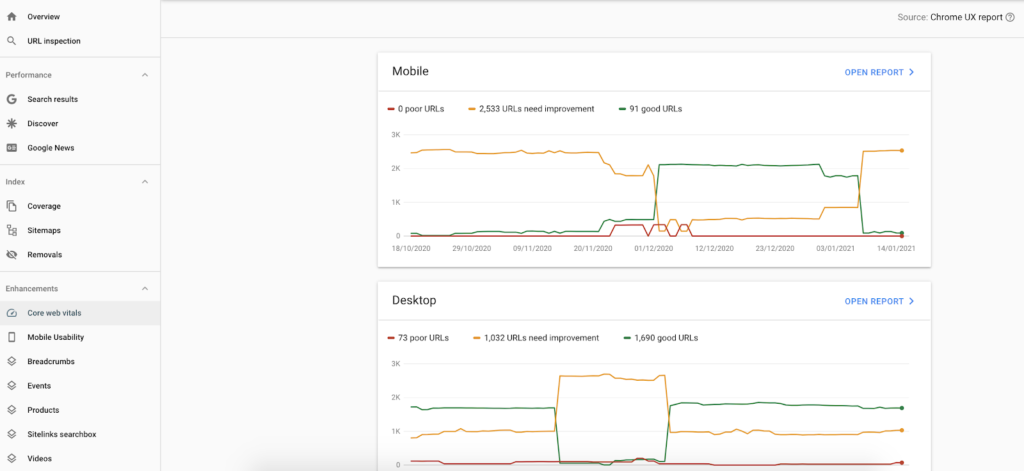
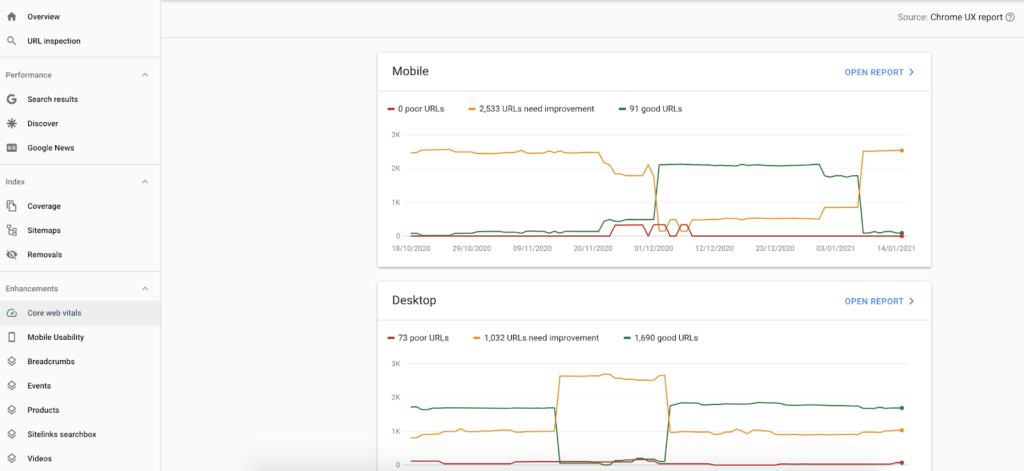
Google dodało metryki Core Web Vitals do Search Console i można je teraz znaleźć w sekcji Enhancements.

Następuje podział na mobile i desktop.
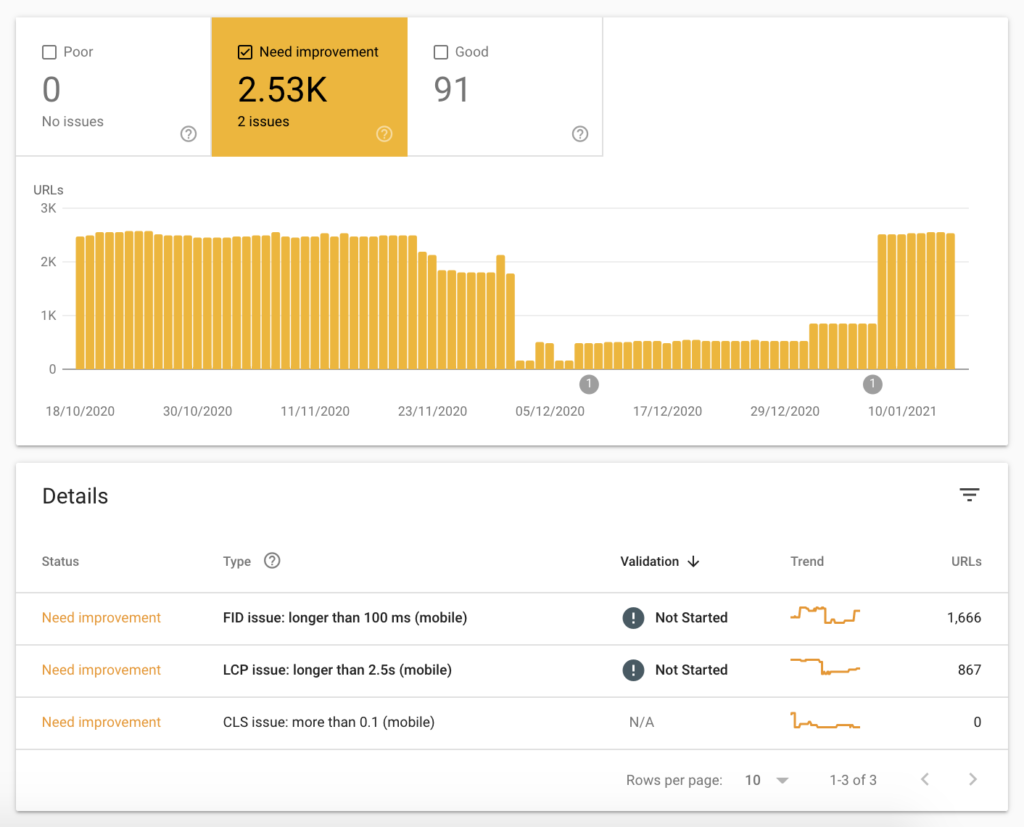
Po kliknięciu przycisku Wyświetl raport, zobaczysz raport Core Web Vitals, który da Ci wyobrażenie o tym, jak ładuje się Twoja strona. Pomoże Ci to znaleźć problemy i ustalić priorytety ich eliminacji. W ten sposób można w jednym miejscu śledzić wszystkie podstawowe kwestie związane z web vitals, aby szybko wprowadzić poprawki, a także śledzić wyniki tych zmian.


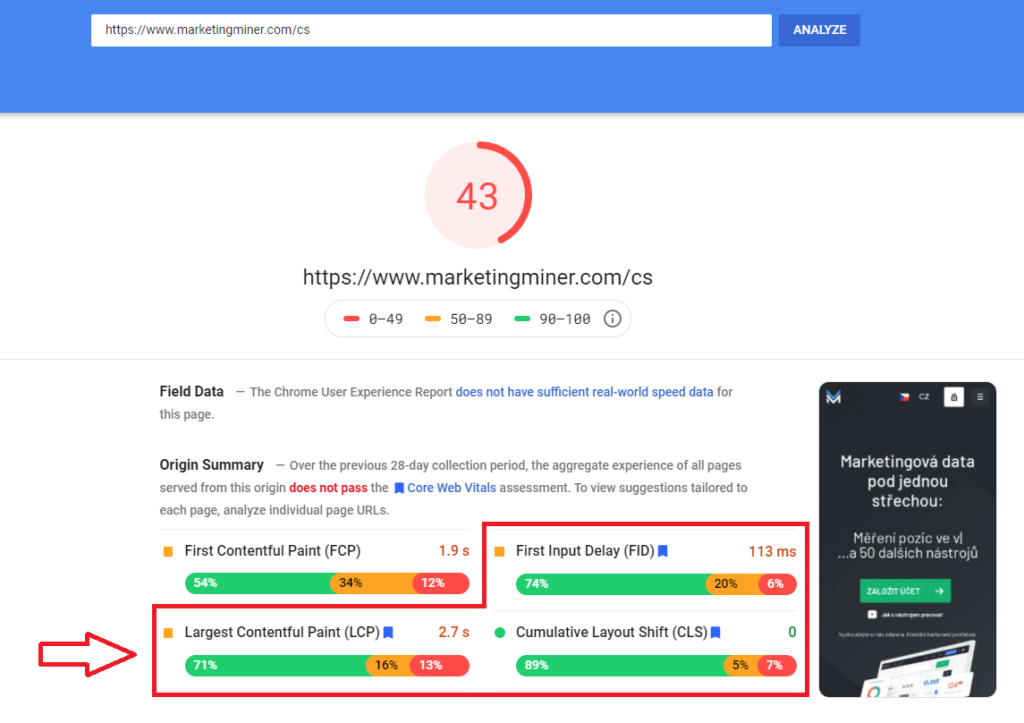
PageSpeed Insights
Możesz również przeanalizować poszczególne strony, klikając na listę adresów URL z raportu. PageSpeed Insights da Ci dobry pogląd na to, jak te strony radzą sobie pod względem FID, LCP i CLS.

Marketing Miner – Page Speed Miner
Jednym minusem PageSpeed Insight jest to, że możesz analizować tylko jedną stronę w tym samym czasie. Jeśli więc chcesz ocenić metryki Web Core Vitals dla całej witryny, polecamy Ci skorzystanie z Google Search Console lub narzędzia Szybkość strony, które wykorzystuje PageSpeed API.
Po załadowaniu mapy strony, szybko wyświetli ona metryki Core Web Vitals dla wszystkich stron w Twojej witrynie.
Marketing Miner przykładowy raport: https://www.marketingminer.com/pl/report/fe757960d159f94f4c95dffaf325e20a5337e8b3d64c4fd9f437210b8958ad97/visualize/miner.url.page_speed
Więcej narzędzi do pomiaru Core Web Vitals
Możemy teraz mierzyć Core Web Vitals za pomocą wielu różnych narzędzi, aby zidentyfikować grupy stron, które wymagają uwagi. Narzędzia te dostarczają również zaleceń, aby wiedzieć, jak naprawić poszczególne problemy.
- Latarnia + CI
- Chrome DevTools
- Raport UX Chrome
Wniosek
Nie jesteś pewien czy dobrze rozumiesz metrykę Core Web Vitals? Idea technicznego SEO może czuć się przytłaczająca, ponieważ potrzeba trochę czasu i doświadczenia, aby zrobić to poprawnie. Więc jeśli nie jesteś zbyt techniczny, nie martw się. Możesz skontaktować się ze swoim web developerem, aby pomógł Ci w optymalizacji strony, aby przejść ocenę Core Web Vitals.
Mimo że nowa aktualizacja algorytmu wchodzi w życie w maju 2021 r. Korzystne dla firmy jest podjęcie działań już teraz, aby zapewnić najlepsze praktyki i wyprzedzić konkurencję.
Więcej informacji na temat Core Web Vitals i sposobów ich ulepszania można przeczytać na stronie Google Developers: https://web.dev/vitals.
Możesz również obejrzeć filmik Cyrusa Sheparda, który podsumowuje wszystkie ważne informacje na ten temat:
