Alt text (alternative text), also known as alt tag, alt description or alt attribute, is an HTML attribute used to describe an image.

Alt text in HTML:
<img src=“photo-alt-tag.jpg” alt=“alternative text for the image” title=“tooltip on image”>
Using the example above, the alt attribute for the image is “alternative text for the image”.
Alt vs. Title attribute
At first, we need to mention that including both of these attributes is not required (so technically you don’t have to use them).
In the above example, you can see the alt text and title text. However, most people confuse these two attributes and don’t really know what’s the difference between them.
- Alt text – is a brief description of the image (for screen readers and for search engines too). If the image doesn’t load, the alt will be displayed instead.
- Title text – is a tooltip text that appears when the mouse moves over the image. Tooltips don’t appear on mobile phones and other touch devices.
If you look at the image below, you can see that the alt text for the broken image appears (on the left side of the image). The example on the right shows how the title attribute’s tooltip appears when the cursor goes over the image.

If no alt text or title text exist for the image, it will be displayed as an empty image and users won’t be able to see anything.
In this article we will talk mostly about alt attributes and the reasons why you need to use them.
The importance of Alt attributes
Here are five reasons why it is important to add alt text to all your images:
1. Alt text can help images rank better in Google Images
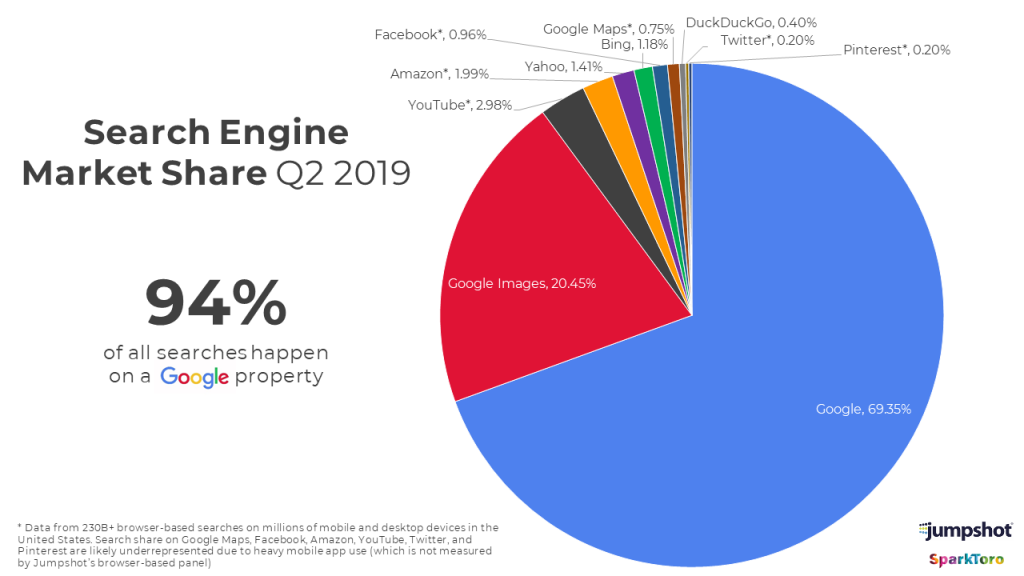
According to SparkToro and Jumpshot study from 2019 (see the pie chart below), Google Images is the second largest search engine after Google.

Image source: https://images.sparktoro.com/blog/wp-content/uploads/2019/08/search-engine-market-share-q2-2019.png
By adding alt text to your images, they can start appearing for relevant long-tail keyword searches on Google Images and generate traffic to your website.
This works well especially for sectors when people want to see the product before they make a purchase (such as food, fashion,…).
Image box in Google search results
Optimizing images is important not just for Google Images search, but also for full text searches as Google has been constantly adding more and more SERP features to a large number of search queries.
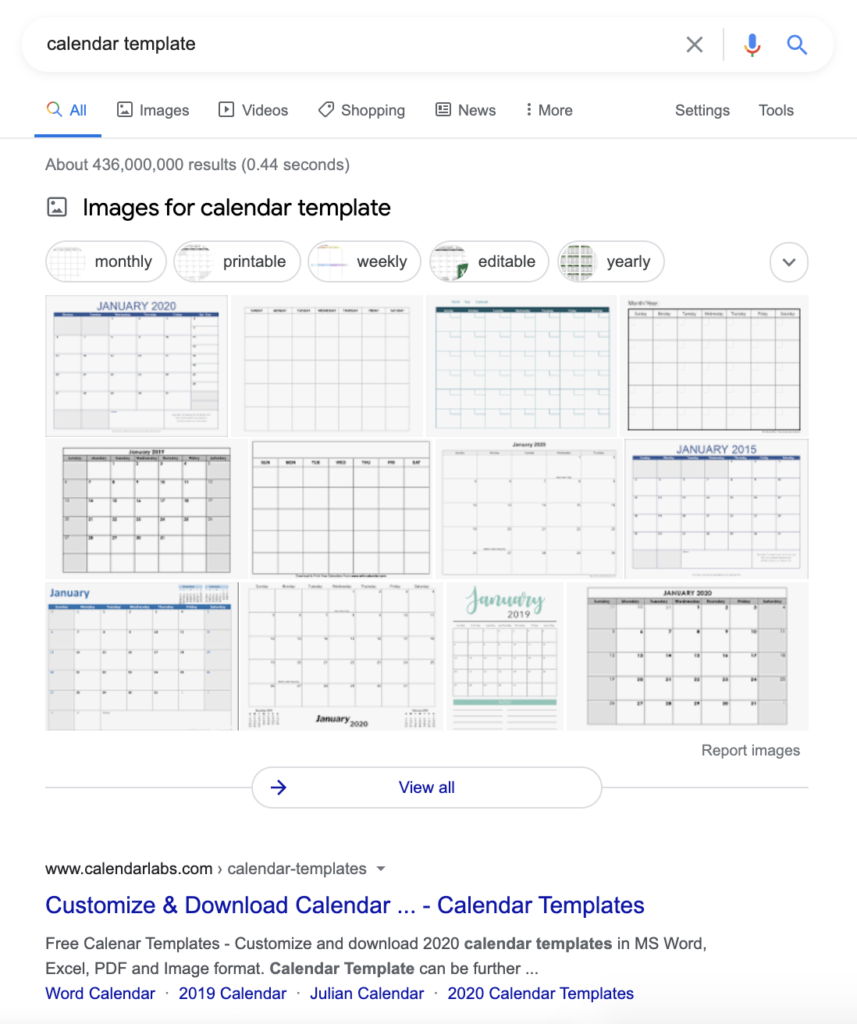
In the example below, you can see that search results for “calendar template” return the “Images box” at the top of the SERP and the rest of organic search results are “hidden” below this feature.

For images without alt text would be really difficult to appear for this type of search query. If you don’t add alt text to your images, you are also potentially losing out on customers and valuable traffic to your website.
Google’s John Mu also confirmed the importance of alt text for image SEO:
Alt text is extremely helpful for Google Images — if you want your images to rank there. Even if you use lazy-loading, you know which image will be loaded, so get that information in there as early as possible & test what it renders as.
— 🍌 John 🍌 (@JohnMu) September 4, 2018
2. Alt text allows non-visual readers to understand the images
Worldwide, more than 39 million people are blind, and more than 246 million have a severe visual impairment. Most people with visual disabilities use screen readers that allow them to use their devices and read content. If the alt tag contains no text, this tells screen readers to ignore the image. Occasionally, if no alt text is present, the screen reader will also read the file name for the image instead. But it often happens that this name is very generic (for example: IMG_21646486.jpg) and doesn’t explain what the image actually contains. For this reason, it is so important to make the image title simple and descriptive to avoid any major distractions to those who use screen reading technology.
By adding alt text to your images you help visually impaired people understand your message as their screen readers will be able to read your images too.
3. Alt text gives context to an image
To make your content more readable, it’s important to use appealing images to break the text up into digestible and aesthetically pleasing chunks. However, images should serve a purpose, they’re not there just to look pretty. By including alt attributes you help search engines further understand the subject matter of the images.
Alt text has to be relevant to your content (we will talk about this more further down this post) so search engines better understand what the page is about.
For instance, if you write an article about laptops, you can add alternative text for the image that says “Stylish laptop Acer Aspire 5 in blue color” to help the search engine understand the content on your page.
4. Alt text is considered equivalent to anchor text (for linked images)
When it comes to hyperlinks, text is the king. However, a link does not have to be just text. It can be an image or any other HTML element.
Any image that is within a link should have alt text which identifies the purpose of the link. Alt text for linked images is considered equivalent to anchor text. It represents an opportunity to communicate the meaning and context of your page to Google.
5. Alt text is displayed if an image fails to load
As we previously mentioned (or as you could see in our previous example), the alternative attribute will be displayed in place of the image if the image fails to load properly.
If no alt text is provided, then this will be empty.
How to check alt text?
Manual check
One of the fastest ways to find out if you are using alt text for your images is to check it in the source code of any webpage.
First, you need to visit the webpage (i.e. a blog post) you want to check for alt tags. Then right-click and select ‘Inspect’.
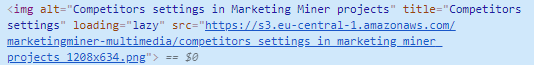
Now you should be able to view the source code of your page with the alt text and other attributes for the image:

In this instance, you can actually see the alt tag as it’s already been added to the image. It also shows the Competitors settings in Marketing Miner project value.
If you can’t find alt=”” value right next to the images, it means that they don’t have any.
Marketing Miner – Content Analysis miner
If you need to go over hundreds or thousands of images to find out if they have any alt attribute added, it just makes sense to not have to do it manually, right?
This can be done with automation tools (so called crawlers), that go through all landing pages, check all images and list those that don’t have any alternative attribute added.
Use can use our Content analysis miner to get the following data:
- Number of images – number of images that have been found on the crawled page
- Images without alt text – number of images without alt text
How to optimize your alt text
When writing alt text, remember that you are writing a description for someone who can’t see the image. Close your eyes and use a screen reader to read you alt text. Based on this information, try to imagine what you have just heard. Does your vision represent what the image shows? Then your alt text is correct!
Here are 5 tips to help you write effective alt text:
- Be short and descriptive – Try to be succinct to describe the image. Most screen readers cut off alt text at around 125 characters so try to keep it to that character count or less.
- Be relevant – When writing your alt text, ask yourself if you would understand the relevance if you couldn’t see the image. It should contain a relevant target keyword and clear description of the image to help search engines understand the context.
- Avoid keyword stuffing – Focus on providing context to the image with including your keywords. But don’t go over board with your keywords!
- Be precise – You should be able to precisely describe the content of your images (but at the same time, you need to be short and descriptive enough as we mentioned above).
- Don’t use phrases “image of” to describe the image – It’s usually obvious to the user that it is an image so just jump right into the description instead.
Writing effective alt text with examples
Let’s take a look at few examples of alt text in action:

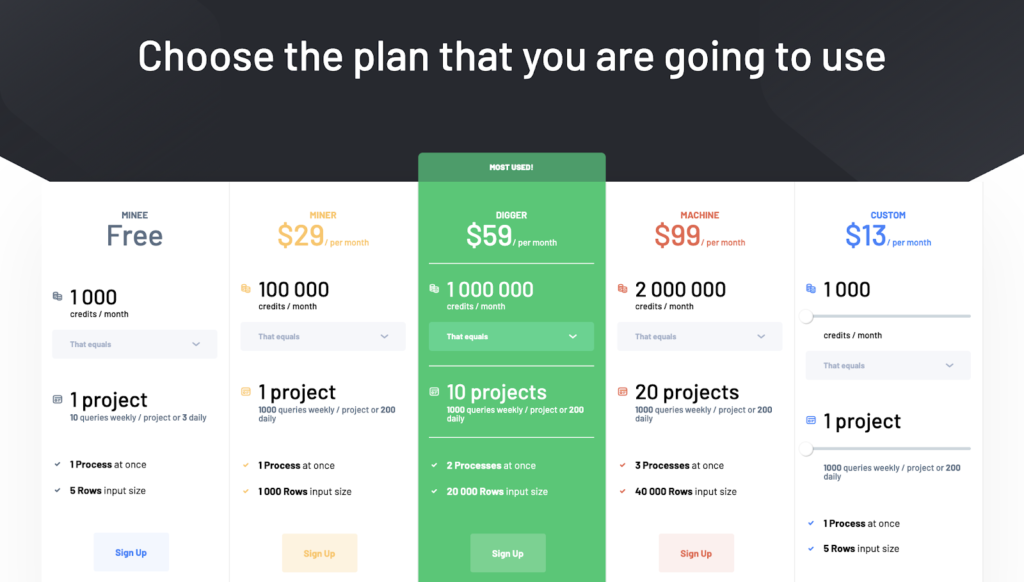
Bad: <img src=”IMG_12358.png” alt=”pricing”> – not descriptive enough
Not recommended: <img src=”IMG_12358.png” alt=”pricing, plans, prices, subscriptions”> – keyword stuffing
Good: <img src=”marketing_miner_pricing.png” alt=”Marketing Miner plans and pricing list”>

Bad: <img src=”torte.png” alt=”torte”> – not very descriptive
Not recommended: <img src=”torte.png” alt=”chocolate torte”> – málo výstižné
Good: <img src=”chocolate torte.png” alt=”Chocolate cake with a strawberry on a top on a dessert plate”>
Read more about Google image best practices here: https://support.google.com/webmasters/answer/114016?hl=en
Checking image search data in Google Search Console
You can also measure results of your image SEO efforts in Google Search Console.
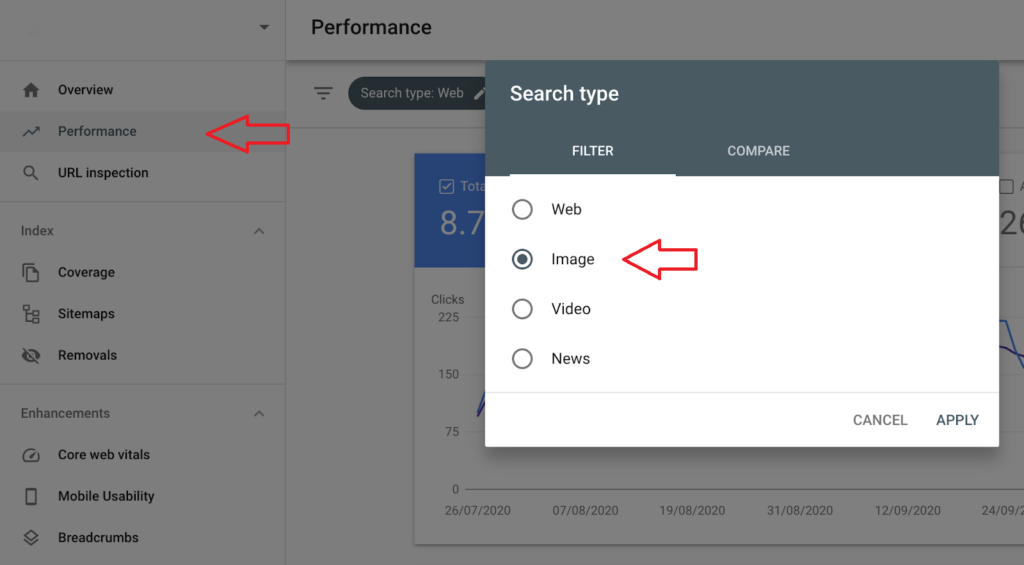
Login into your Google Search Console account, click on Performance tab and select Image in Search type filter.
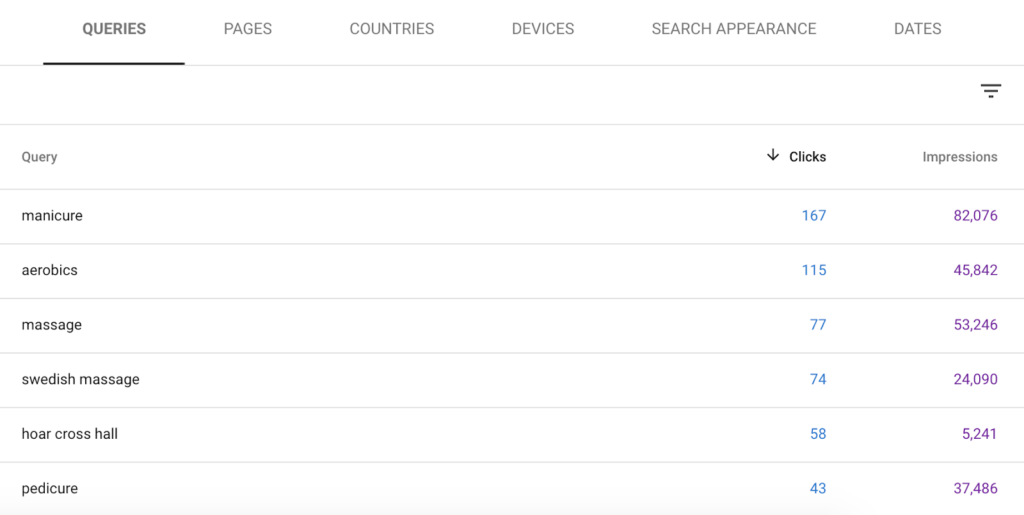
Now you are able to see all results that appear in the Image search results tab.

- Total clicks – how many times a user clicked through to your site.
- Total impressions – how many times a user saw a link to your site in search results.
- Average CTR– the percentage of impressions that resulted in a click on an image.
- Average position – the average position in search results for your image.
There is also a table that tells you what keywords or pages are being clicked on the most.

Conclusion
As we mentioned above, adding alt text to your images is crucial. If you don’t have alt text on your images, you need to fix this right away!
We recommend you looking at Google Analytics to see the most popular landing pages for your website and focusing on adding alt text to their images.
You can then go to Google Search Console to investigate if any performance changes have been made and measure your success.
