Google oficiálně představil nové hodnotící signály, založené na uživatelském zážitku (UX). Jejich název je Core Web Vitals.
V posledních letech přidává Google mezi hodnotící signály stále víc a víc metrik, které ovlivňují uživatelský zážitek. Jako například:
- Použitelnost v mobilech (mobile friendly)
- Rychlost načítání stránek
- Bezpečné procházení stránek (HTTPs zabezpečení)
- …
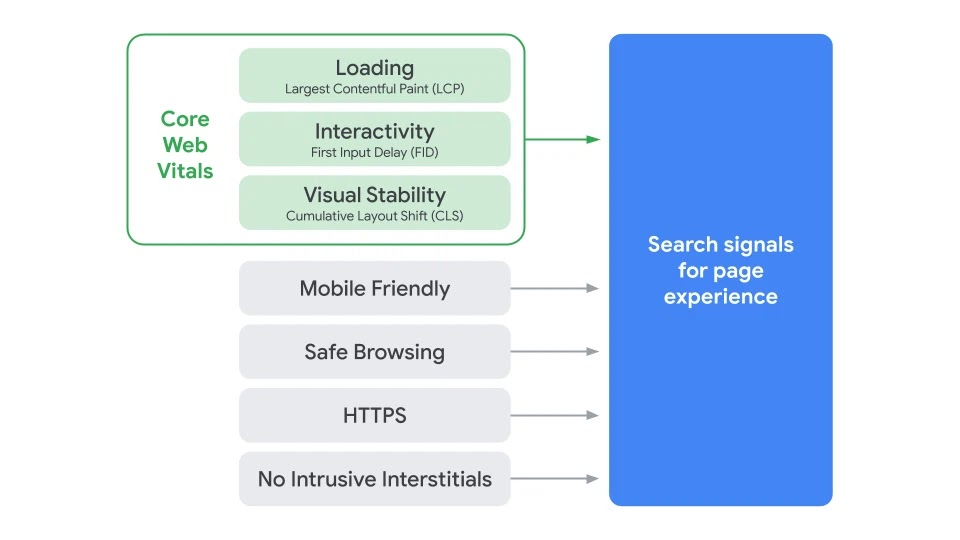
V květnu 2021 se k výše uvedeným signálům přidá i set Core Web Vitals, který bude obsahovat tyto metriky:

Přesný termín, kdy se přidá započítávání Core Web Vitals metrik do algoritmu je květen 2021.
Vysvětlení jednotlivých metrik:
- Largest Contentful Paint (LCP) – měří rychlost načtení největšího vizuálního prvku stránky. Pro poskytnutí dobrého uživatelského zážitku Google doporučuje mít hodnotu této metriky pod 2,5 vteřiny.
- First Input Delay (FID) – měří interaktivitu. Pro poskytnutí dobrého uživatelského zážitku by měla mít tato metrika pod 100 milisekund.
- Cumulative Layout Shift (CLS) – měří vizuální stabilitu vašeho rozhraní. Zjednodušeně jde o to, jak moc uživatelům při procházení stránky vaše rozhraní “odskakuje”. Pro poskytnutí dobrého uživatelského zážitku by měla být CLS menší než 0,1.
Vyzkoušejte Marketing Miner nyní:
Proč se věnovat optimalizaci Core Web Vitals metrik
Pár zajímavostí, proč byste se měli věnovat optimalizaci Core Web Vitals metrik:
- Jedná se o oficiálně potvrzený ranking faktor.
- Nasazení Core Web Vitals se týká nejen mobilního vyhledávání, ale také desktopového.
- Podle studie od Google stránky, které splní minimálně podmínky pro Core Web Vitals, tak je o 24 % nižší pravděpodobnost, že návštěvníci opustí jejich stránku.
- Kromě podmínek pro Google News bude nutné také splnění Core Web Vitals podmínek, pokud se chcete zobrazovat v Google Top Stories (box s čerstvými novinkami na vrchu vyhledávání). Naopak po zavedení Core Web Vitals už AMP nebude víc podmínkou pro zobrazování v Google Top Stories.
Jak měřit hodnotu Core Web Vitals metrik
Google Search Console
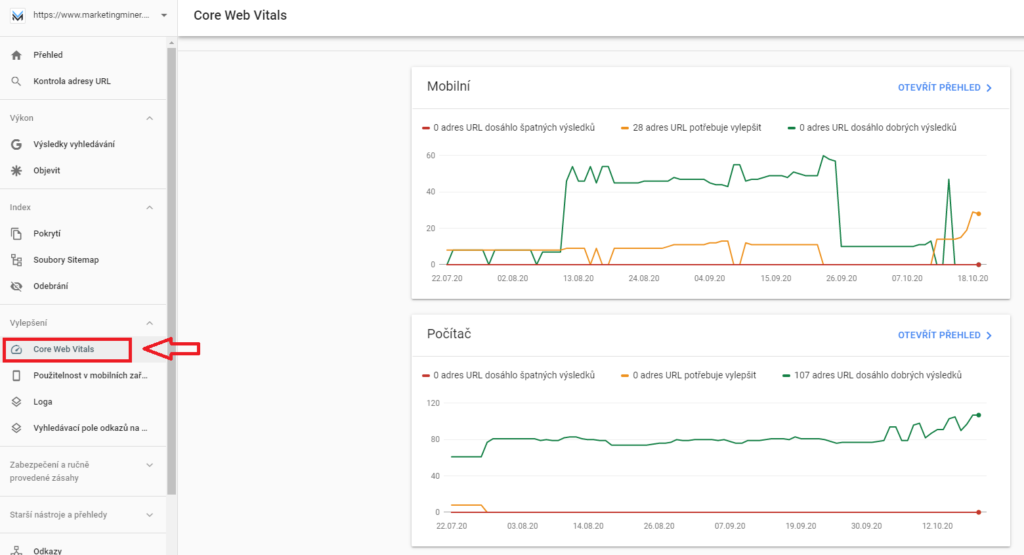
Výkonnost metrik Core Web Vitals si můžete prohlédnout už i v Google Search Console. Stačí přejít na Vylepšení -> Core Web Vitals.

Zde uvidíte rozdělené informace jak pro Mobil, tak pro Desktop.
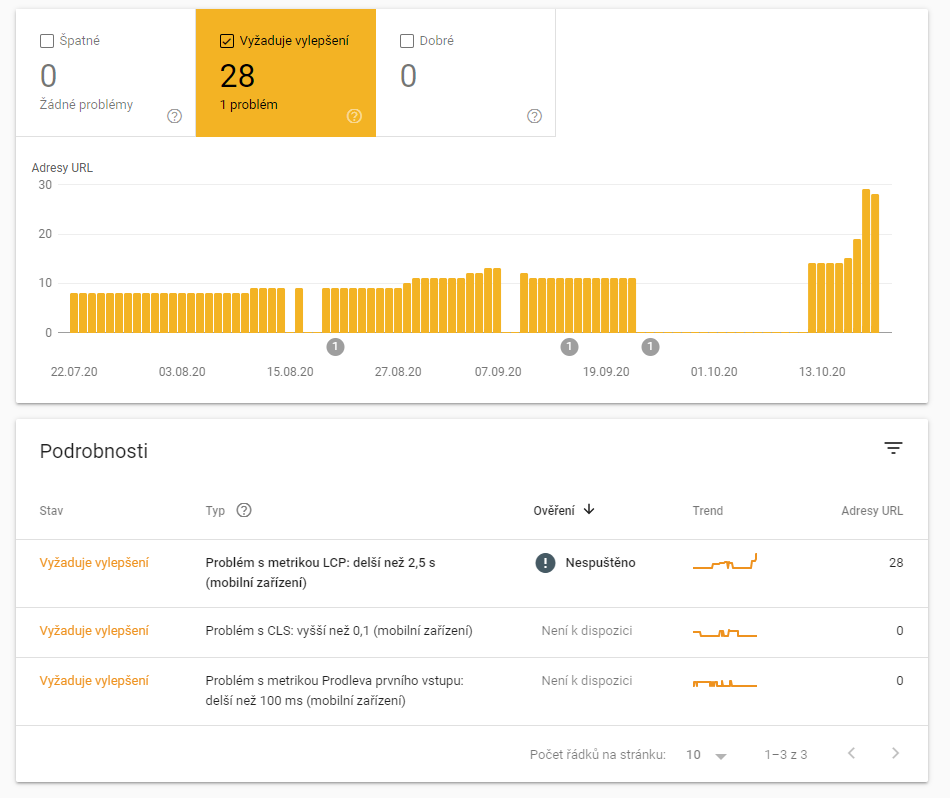
Po kliknutí na Otevřít přehled se dostanete do přehledného reportu, kde si můžete zakliknout stránky, které mají nějaký problém nebo vyžadují vylepšení.

Na jednom místě tak máte informace, které vám odhalí, se kterou konkrétní metrikou je problém, jaký je to problém a kterých stránek se to týká.
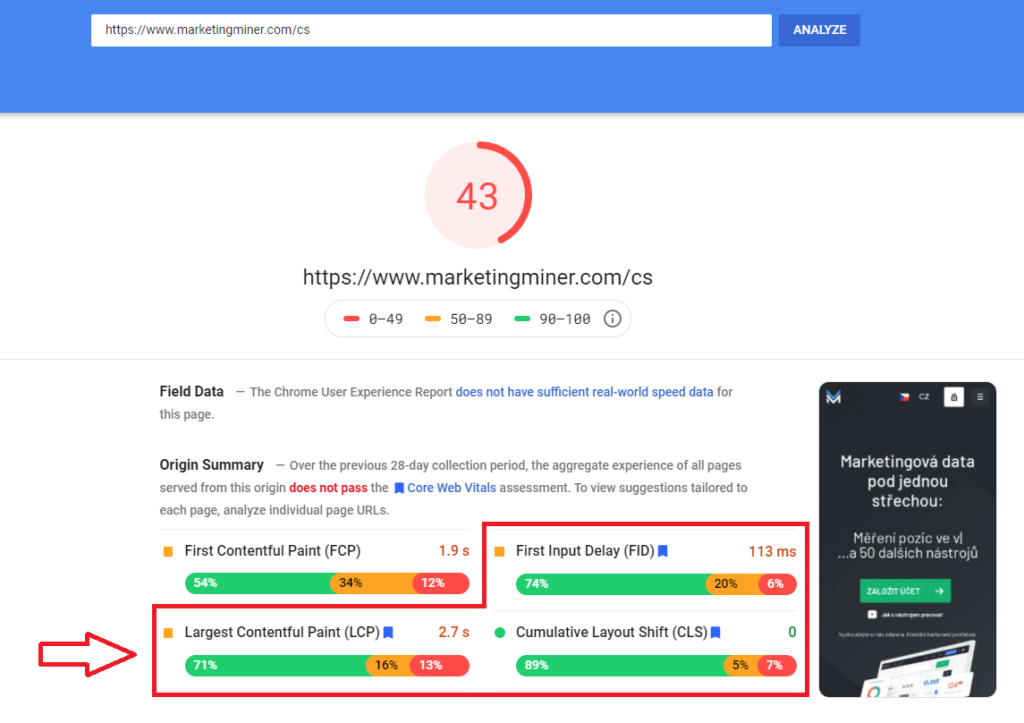
PageSpeed Insights
V PageSpeed Insights reportu vidíte po zadání konkrétní URL adresy hodnoty FID, LCP i CLS.

Marketing Miner – miner Rychlost načtení
Nevýhodou PageSpeed Insights je to, že tam musíte vkládat URL po jedné. Pokud však potřebujete zkontrolovat tyto metriky hromadně pro váš web, doporučuji využít buď data z GSC nebo v MM využít URL miner Rychlost načtení, který je napojený na PageSpeed API.
Ten vám zkontroluje hromadně všechny Core Web Vitals metriky pro všechny URL po zadání sitemapy.
Ukázkový report:
https://www.marketingminer.com/cs/report/55173ab334db08b8ce5327d5042269fae9e18c3a6861a151597cc2a10bf135fd/visualize/miner.url.page_speed
Další nástroje na měření Core Web Vitals
Metriky Core Web Vitals a jejich hodnoty si můžete odměřit i v dalších nástrojích, kde také uvidíte doporučení, co vylepšit:
- Lighthouse + CI
- Chrome DevTools
- Chrome UX Report
Závěr
Asi si také teď říkáte, že ne všemu ohledně těchto metrik rozumíte. Nemusíte se vůbec divit, jedná se o oblast technického SEO, které není každému blízké.
Pokud nemáte přesah do technických aspektů, klidně kontaktujte svého webového vývojáře, který by vám měl pomoci s optimalizací těchto metrik, abyste splnili minimálně požadavky, které Google plánuje zavést od příštího roku.
Přestože bude plánované spuštění těchto metrik jako hodnotící signál až v roce 2021, už teď se můžete připravit a dostat tyto metriky na hodnoty, které doporučuje Google. Tím pádem získáte konkurenční výhodu po spuštění.
Víc informací, jak optimalizovat tyto metriky, se dočtete také na Google Developers webu https://web.dev/vitals.
Víc informací o Core Web Vitals najdete i v tomto videu od Cyruse Sheparda z MOZu:
